Transforming the Button Element with Sliding Doors and Image Sprites
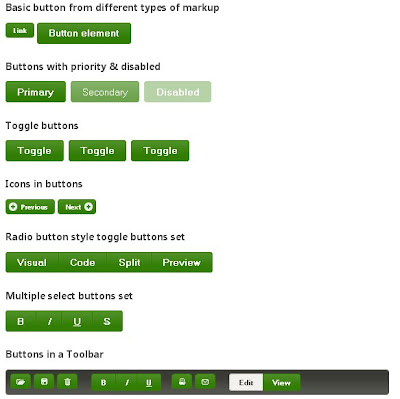
Transforming the Button Element with Sliding Doors and Image Spritescreate a a cross-browser, flexible and attractive button using the sliding doors technique and image sprites for fast hover changes and less HTTP requests.
http://techblog.procurios.nl/k/618/news/view/33023/14863/Transforming-the-button-element-with-sliding-doors-and-image-sprites.html
http://dl.dropbox.com/u/3293191/CSS/button.zip
http://techblog.procurios.nl/k/618/news/view/33023/14863/Transforming-the-button-element-with-sliding-doors-and-image-sprites.html
http://dl.dropbox.com/u/3293191/CSS/button.zip