https://angularjs.org/ version 1.8.2
CDN : https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js
Bootstrap 5
https://getbootstrap.com/docs/5.0/getting-started/introduction/
https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css
Bootstrap icons
https://icons.getbootstrap.com/#install
https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.1/font/bootstrap-icons.css
CREATE TABLE `tblmembers` (
`id` int(11) NOT NULL,
`firstname` varchar(30) NOT NULL,
`lastname` varchar(30) NOT NULL,
`address` varchar(150) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
ALTER TABLE `tblmembers`
ADD PRIMARY KEY (`id`);
ALTER TABLE `tblmembers`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=1;
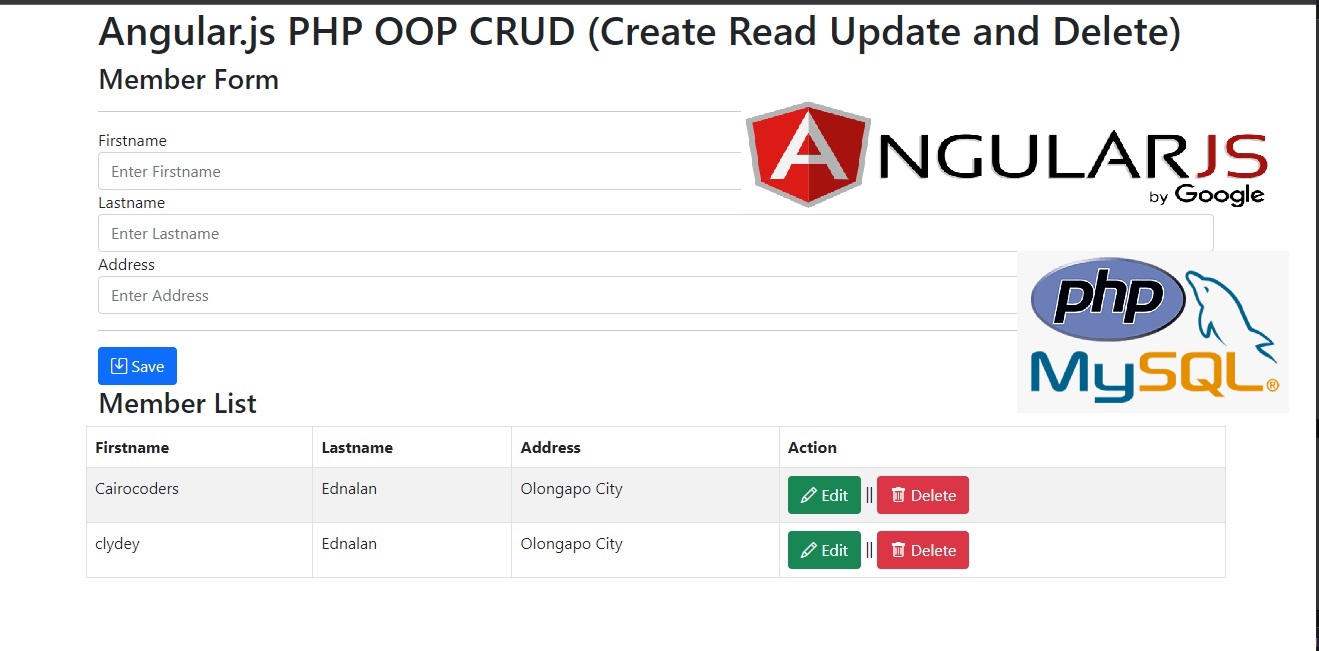
index.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | //index.php<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Angular.js PHP OOP CRUD (Create Read Update and Delete)</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.1/font/bootstrap-icons.css"></head><body><div class="container"> <h1 class="page-header">Angular.js PHP OOP CRUD (Create Read Update and Delete) </h1> <div class="row"> <div ng-app="mem_app" ng-controller="controller" ng-init="showdata()"> <div class="row"> <form ng-submit="myFunc()"> <h3>Member Form</h3> <hr> <div class="form-group"> <label for="firstname">Firstname</label> <input type="text" class="form-control" id="firstname" name="firstname" ng-model="firstname" placeholder="Enter Firstname"> </div> <div class="form-group"> <label for="lastname">Lastname</label> <input type="text" class="form-control" id="lastname" name="lastname" ng-model="lastname" placeholder="Enter Lastname"> </div> <div class="form-group"> <label for="address">Address</label> <input type="text" class="form-control" id="address" name="address" ng-model="address" placeholder="Enter Address"> </div> <hr> <button type="submit" class="{{btnClass}}" ng-click="insert()"><i class="{{icon}}"></i> {{btnName}}</button> </form> </div> <div class="row"> <h3>Member List</h3> <table class="table table-bordered table-striped"> <thead> <th>Firstname</th> <th>Lastname</th> <th>Address</th> <th>Action</th> </thead> <tbody> <tr ng-repeat="mem in member"> <input type="hidden" value="{{mem.id}}"> <td>{{mem.firstname}}</td> <td>{{mem.lastname}}</td> <td>{{mem.address}}</td> <td> <button class="btn btn-success" ng-click="update(mem.id, mem.firstname, mem.lastname, mem.address)"><i class="bi bi-pencil"></i> Edit</button> || <button class="btn btn-danger" ng-click="delete(mem.id)"><i class="bi bi-trash"></i> Delete</button> </td> </tr> </tbody> </table> </div> </div> </div></div><script src="app.js"></script></body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | //app.jsvar app = angular.module("mem_app", []);app.controller("controller", function($scope, $http) { $scope.btnName = "Save"; $scope.icon = "bi bi-save"; $scope.btnClass = "btn btn-primary"; $scope.insert = function() { if ($scope.firstname == null) { alert("Please input Firstname"); } else if ($scope.lastname == null) { alert("Please input Lastname"); } else { $http({ method: 'POST', url: 'action.php', data: { firstname: $scope.firstname, lastname: $scope.lastname, address: $scope.address, btnName: $scope.btnName, id: $scope.id } }).then(function (data){ console.log(data) alert(data.data); $scope.firstname = null; $scope.lastname = null; $scope.address = null; $scope.btnName = "Save"; $scope.icon = "bi bi-save"; $scope.btnClass = "btn btn-primary"; $scope.showdata(); },function (error){ console.log(error, 'can not get data.'); }); } } $scope.showdata = function() { $http({ method: 'GET', url: 'fetch.php' }).then(function (data){ console.log(data) $scope.member = data.data; },function (error){ console.log(error, 'can not get data.'); }); } $scope.update = function(id, firstname, lastname, address) { $scope.id = id; $scope.firstname = firstname; $scope.lastname = lastname; $scope.address = address; $scope.icon = "bi bi-send-check"; $scope.btnClass = "btn btn-success"; $scope.btnName = "Update"; } $scope.delete= function(id) { if (confirm("Are you sure you want to delete member?")) { $http({ method: 'POST', url: 'delete.php', data:{'id':id} }).then(function (data){ console.log(data) alert(data.data); $scope.showdata(); },function (error){ console.log(error, 'can not get data.'); }); } else { return false; } } $scope.enter = function(keyEvent) { if (keyEvent.which === 13){ insert(); } }}); |
1 2 3 4 5 6 7 8 | //conn.php<?php$conn = new mysqli("localhost", "root", "", "testingdb"); if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error);}?> |
1 2 3 4 5 6 7 8 9 10 11 12 | //fetch.php<?php include('conn.php'); $output = array(); $query = $conn->query("select * from tblmembers"); if ($query->num_rows > 0) { while ($row = $query->fetch_array()) { $output[] = $row; } echo json_encode($output); }?> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | //action.php<?php include('conn.php'); $firstname = mysqli_real_escape_string($conn, $info->firstname); $lastname = mysqli_real_escape_string($conn, $info->lastname); $address = mysqli_real_escape_string($conn, $info->address); $btn_name = $info->btnName; $output = array(); if ($btn_name == "Save") { if ($conn->query("insert into tblmembers (firstname, lastname, address) values ('$firstname', '$lastname', '$address')")) { $output[] = "Member Added Successfully"; } else { $output[] = "Failed"; } } if ($btn_name == "Update") { $id = $info->id; if ($conn->query("update tblmembers set firstname='$firstname', lastname='$lastname', address='$address' where id='$id'")) { $output[] = "Member Updated Successfully"; } else { $output[] = "Failed"; } }echo json_encode($output);?> |
1 2 3 4 5 6 7 8 9 10 11 12 | //delete.php<?php include('conn.php'); $id = $data->id; if ($conn->query("delete from tblmembers where id='$id'")) { echo 'Member Deleted Successfully'; } else { echo 'Failed'; }?> |