1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | //index.html<!doctype html><html lang="en-US" ><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><meta name="apple-mobile-web-app-capable" content="yes"><title>Download Image from URL using fetch</title></head><body><p><h1>Download Image from URL using fetch</h1></p><button id="downloadImage"> Download Image </button><script>const btn = document.getElementById('downloadImage');const url = "img/photo001.jpg";btn.addEventListener('click', (event) => { event.preventDefault(); console.log(url) downloadImage(url);})function downloadImage(url) { fetch(url, { mode : 'no-cors', }) .then(response => response.blob()) .then(blob => { let blobUrl = window.URL.createObjectURL(blob); let a = document.createElement('a'); a.download = url.replace(/^.*[\\\/]/, ''); a.href = blobUrl; document.body.appendChild(a); a.click(); a.remove(); })}</script></body></html> |
article
Showing posts with label web-development (JavaScript). Show all posts
Showing posts with label web-development (JavaScript). Show all posts
Thursday, June 2, 2022
Download Image from URL using fetch
Download Image from URL using fetch
Saturday, February 19, 2022
JavaScript PHP upload multiple files
JavaScript PHP upload multiple files
index.html
ajaxfile.php
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | //index.html<!DOCTYPE html><html><head> <title>JavaScript PHP upload multiple files</title></head><body> <div> <p><h1>JavaScript PHP upload multiple files<h1></p> <input type="file" name="files" id="files" multiple> <input type="button" id="btn_uploadfile" value="Upload" onclick="uploadFile();"> </div><script type="text/javascript"> function uploadFile() { var totalfiles = document.getElementById('files').files.length; if(totalfiles > 0 ){ var formData = new FormData(); // Read selected files for (var index = 0; index < totalfiles; index++) { formData.append("files[]", document.getElementById('files').files[index]); } var xhttp = new XMLHttpRequest(); // Set POST method and ajax file path xhttp.open("POST", "ajaxfile.php", true); // call on request changes state xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { var response = this.responseText; alert(response + " File uploaded."); } }; // Send request with data xhttp.send(formData); }else{ alert("Please select a file"); } }</script></body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | //ajaxfile.php<?php // Count total files$countfiles = count($_FILES['files']['name']);// Upload directory$upload_location = "uploads/"; $count = 0;for($i=0;$i<$countfiles;$i++){ // File name $filename = $_FILES['files']['name'][$i]; // File path $path = $upload_location.$filename; // file extension $file_extension = pathinfo($path, PATHINFO_EXTENSION); $file_extension = strtolower($file_extension); // Valid file extensions $valid_ext = array("pdf","doc","docx","jpg","png","jpeg"); // Check extension if(in_array($file_extension,$valid_ext)){ // Upload file if(move_uploaded_file($_FILES['files']['tmp_name'][$i],$path)){ $count += 1; } } }echo $count;exit; |
Friday, August 6, 2021
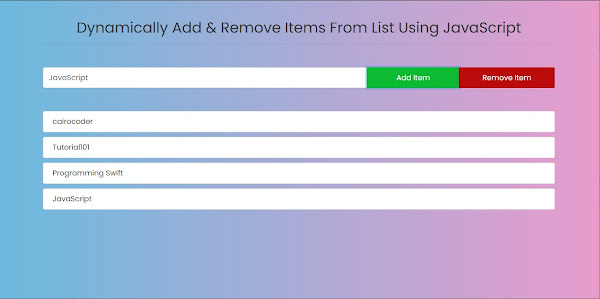
Dynamically Add & Remove Items From List Using JavaScript
Dynamically Add & Remove Items From List Using JavaScript
index.html
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | //index.html<!doctype html><html lang="en"><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css"> <title></title></head><body> <div class="container"> <div class="row"> <div class="col-12"> <h1>Dynamically Add & Remove Items From List Using JavaScript</h1> <hr> <div class="input-group"> <input type="text" class="form-control" id="candidate" required> <div class="input-group-append"> <button onclick="addItem()" class="btn btn-add" type="button">Add Item</button> <button onclick="removeItem()" class="btn btn-remove" type="button">Remove Item</button> </div> </div> <ul id="dynamic-list"> </ul> </div> </div> </div><script>function addItem() { var ul = document.getElementById("dynamic-list"); var candidate = document.getElementById("candidate"); var li = document.createElement("li"); li.setAttribute('id', candidate.value); li.appendChild(document.createTextNode(candidate.value)); ul.appendChild(li);}function removeItem() { var ul = document.getElementById("dynamic-list"); var candidate = document.getElementById("candidate"); var item = document.getElementById(candidate.value); ul.removeChild(item);}</script><script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/js/bootstrap.min.js"></script><style>body { font-family: 'Poppins', sans-serif; background: rgb(107,186,222); background: -moz-linear-gradient(90deg, rgba(107,186,222,1) 0%, rgba(232,156,205,1) 100%); background: -webkit-linear-gradient(90deg, rgba(107,186,222,1) 0%, rgba(232,156,205,1) 100%); background: linear-gradient(90deg, rgba(107,186,222,1) 0%, rgba(232,156,205,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#d9d900",endColorstr="#73ff96",GradientType=1); }h1{ color: rgb(49, 49, 49); margin-top: 40px; text-align: center; font-size: 32px;}.input-group{ margin: 50px 0px;}.input-group input{ height: 45px; }.btn-add{ background-color: rgb(12, 187, 50); color: white; padding: 0px 63px;}.btn-remove{ background-color: rgb(187, 12, 12); color: white; padding: 0px 50px;}ul{ display: flex; -ms-flex-direction: column; flex-direction: column; padding-left: 0; margin-bottom: 0;}li{ position: relative; display: block; padding: 10px 20px; margin-bottom: 10px; background-color: #fff; border: 1px solid rgba(0,0,0,.125); border-top-left-radius: .25rem; border-top-right-radius: .25rem; border-bottom-left-radius: .25rem; border-bottom-right-radius: .25rem; }</style></body></html> |
Wednesday, December 18, 2019
Multiple Markers with Info Windows to Google Maps
Multiple Markers with Info Windows to Google Maps
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | <!DOCTYPE html><html><head> <meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Multiple Markers with Info Windows to Google Maps</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <style type="text/css">#mapCanvas { width: 100%; height: 450px;}body {font-family: "Times New Roman", Times, serif;}</style></head><body><div class="container"> <div class="row"> <div class="col-lg-12"> <p><h3>Multiple Markers with Info Windows to Google Maps</h3></p> <div id="mapContainer"> <div id="mapCanvas"></div> </div> </div> </div></div><script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCdGv5cjpA0dMUCSolCf89tl_vgccGvsu0"></script><script>function initMap() { var map; var bounds = new google.maps.LatLngBounds(); var mapOptions = { mapTypeId: 'roadmap' }; // Display a map on the web page map = new google.maps.Map(document.getElementById("mapCanvas"), mapOptions); map.setTilt(50); // Multiple markers location, latitude, and longitude var markers = [ ['Olongapo City, Zambales', 14.841344, 120.282224], ['Subic Bay, Zambales', 14.786400, 120.281535], ['Angeles City, Pampanga', 15.145334, 120.585616], ['Clark Freeportzone, Pampanga', 15.185247, 120.539395] ]; // Info window content var infoWindowContent = [ ['<div class="info_content">' + '<h3>Olongapo City, Philippines</h3>' + '<p>Olongapo City Zambales Philippines</p>' + '</div>'], ['<div class="info_content">' + '<h3>Subic Bay, Philippines</h3>' + '<p>Subic Bay Olongapo City Zambales Philippines</p>' + '</div>'], ['<div class="info_content">' + '<h3>Angeles City, Pampanga</h3>' + '<p>Angeles City, Pampanga Philippines</p>' + '</div>'], ['<div class="info_content">' + '<h3>Clark Freeportzone, Pampanga</h3>' + '<p>Clark Freeportzone, Pampanga Philippines</p>' + '</div>'] ]; // Add multiple markers to map var infoWindow = new google.maps.InfoWindow(), marker, i; // Place each marker on the map for( i = 0; i < markers.length; i++ ) { var position = new google.maps.LatLng(markers[i][1], markers[i][2]); bounds.extend(position); marker = new google.maps.Marker({ position: position, map: map, title: markers[i][0] }); // Add info window to marker google.maps.event.addListener(marker, 'click', (function(marker, i) { return function() { infoWindow.setContent(infoWindowContent[i][0]); infoWindow.open(map, marker); } })(marker, i)); // Center the map to fit all markers on the screen map.fitBounds(bounds); } // Set zoom level var boundsListener = google.maps.event.addListener((map), 'bounds_changed', function(event) { this.setZoom(9); google.maps.event.removeListener(boundsListener); }); }// Load initialize functiongoogle.maps.event.addDomListener(window, 'load', initMap);</script></body></html> |
Thursday, December 12, 2019
Google Maps JavaScript API with Places Library Autocomplete Address Field
Google Maps JavaScript API with Places Library Autocomplete Address Field
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <!DOCTYPE html><html><head> <meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Google Maps JavaScript API with Places Library Autocomplete Address Field</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <!-- Google Maps JavaScript library --><script src="https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=places&key=AIzaSyCdGv5cjpA0dMUCSolCf89tl_vgccGvsu0"></script><style>#search_input {font-size:18px;}.form-group{ margin-bottom: 10px;margin-top:50px;}.form-group label{ font-size:18px; font-weight: 600;}.form-group input{ width: 100%; padding: .375rem .75rem; font-size: 1rem; line-height: 1.5; color: #495057; background-color: #fff; background-clip: padding-box; border: 1px solid #ced4da; border-radius: .25rem; transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out;}.form-group input:focus { color: #495057; background-color: #fff; border-color: #80bdff; outline: 0; box-shadow: 0 0 0 0.2rem rgba(0,123,255,.25);}</style></head><body><div class="container"> <div class="row"> <div class="col-lg-12"> <p><h1>Google Maps JavaScript API with Places Library Autocomplete Address Field</h1></p> <!-- Autocomplete location search input --> <div class="form-group"> <label>Location:</label> <input type="text" class="form-control" id="search_input" placeholder="Type address..." /> </div> </div> </div></div><script>var searchInput = 'search_input';$(document).ready(function () { var autocomplete; autocomplete = new google.maps.places.Autocomplete((document.getElementById(searchInput)), { types: ['geocode'], /*componentRestrictions: { country: "USA" }*/ }); google.maps.event.addListener(autocomplete, 'place_changed', function () { var near_place = autocomplete.getPlace(); });});</script></body></html> |
Sunday, July 15, 2018
Create a JavaScript All Check Radio Buttons
 Create a JavaScript All Check Radio Buttons
Create a JavaScript All Check Radio Buttons1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <html><head></head><body><script> function checkall(formname,checkname,thestate){ var el_collection=eval("document.forms."+formname+"."+checkname) for (c=0;c<el_collection.length;c++) el_collection[c].checked=thestate }</script><form name="test"><input type="checkbox" name="v1"> Peter<br /><input type="checkbox" name="v1"> Jane<br /><input type="checkbox" name="v1"> George<br /><input type="checkbox" name="v1"> Ednalan<br /></form><a href="javascript:checkall('test','v1',true)">Check All</a><br /><a href="javascript:checkall('test','v1',false)">Uncheck All</a></body></html> |
Saturday, July 14, 2018
Javascript Disable button Terms and Conditions
 Javascript Disable button Terms and Conditions
Javascript Disable button Terms and Conditions1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Javascript Disable button Terms and Conditions</title><script language=javascript>function apply(){ document.frm.sub.disabled=true; if(document.frm.chk.checked==true) { document.frm.sub.disabled=false; } if(document.frm.chk.checked==false) { document.frm.sub.enabled=false; }}</script></head><body><form name="frm"><table style="border:solid green 1px"><tr><td align=center>I agree Terms and Conditions <input type="checkbox" name="chk" onClick="apply()"></td></tr><tr><td align=center><input type="button" name="sub" value="submit" disabled></td></tr></table></form></body></html> |
Friday, June 29, 2018
Create Contact Us Form Validate fields using javascript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 | <!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Create Contact Us Form Validate fields using javascript</title></head><body><style>#main{float:left;display:inline;width:470px;margin-left:55px;}form{ margin:1em 0; }fieldset{ border:none; margin:0; background:#f1f1f1; border:5px solid #e7e7e7; padding:1em 15px; } legend{ display:none; } label{ float:left; clear:both; width:120px; margin-right:10px; margin-top:5px; text-align:right; }input, textarea{ width:250px; border:1px solid #ccc; padding:5px; margin:5px 0; } textarea{ height:80px; overflow:auto; } form p{ clear:both; margin:0; }form h3{ margin:1em 0 .5em 0; font-size:25px; } .submit{ text-align:right; }span.error{ display:block; color:#a50000; font-weight:bold; margin-left:130px; }</style><script>this.form = function(){ this.validate = function(name, email, message){ $("span.error").remove(); var valid = true; //name if(name == "") { error($("#name"),"Please tell us your name.") valid = false; }; //email if(!checkEmail(email)) { error($("#email"),"We need a valid email address.") valid = false; }; //messgae if(message == "") { error($("#message"),"Please write a message.") valid = false; }; return valid; }; this.checkEmail = function(str){ var regEx = /^[^@]+@[^@]+.[a-z]{2,}$/; return (str.search(regEx) != -1); }; this.error = function(obj,text){ var parent = $(obj).parent(); parent.append("<span class=\"error\">"+ text +"</span>"); $("span.error",parent).hide().show("fast"); }; $("#contactForm button").click(function(){ var name = $("#name").val(); var email = $("#email").val(); var message = $("#message").val(); if(validate(name, email, message)) return true; return false; });};this.init = function() { form();};$(document).ready(function(){ init();});</script><div id="main"> <h2>Contact us</h2> <p>Nunc volutpat nisi nec leo. Fusce accumsan, mi ac posuere rhoncus, arcu orci tristique leo, vitae consequat.</p> <form id="contactForm" action="send.php" method="post"> <fieldset><legend>Contact form</legend> <p> <label for="name">Name</label> <input type="text" name="name" id="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" id="email" size="30" /> </p> <p> <label for="message">Message</label> <textarea name="message" id="message" rows="10" cols="30"></textarea> </p> <p class="submit"> <button type="submit">Send</button> </p> </fieldset> </form></div> </body></html> |
1 2 | //sent.php<p><h1>Email Succesfully sent</h1></p> |
Friday, June 1, 2018
password meter using Javascript
password meter using Javascript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | <!DOCTYPE html><html><head> <meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Password meter using javascript</title><script>function passwordStrength(password){ var desc = new Array();desc[0] = "Very Weak";desc[1] = "Weak";desc[2] = "Better";desc[3] = "Medium";desc[4] = "Strong";desc[5] = "Strongest";var score = 0;//if password bigger than 6 give 1 pointif (password.length > 6) score++;//if password has both lower and uppercase characters give 1 pointif ( ( password.match(/[a-z]/) ) && ( password.match(/[A-Z]/) ) ) score++;//if password has at least one number give 1 pointif (password.match(/\d+/)) score++;//if password has at least one special caracther give 1 pointif ( password.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/) ) score++;//if password bigger than 12 give another 1 pointif (password.length > 12) score++;document.getElementById("passwordDescription").innerHTML = desc[score]; document.getElementById("passwordStrength").className = "strength" + score;}</script></head><body><form method="post"><h1>Password strength meter</h1><label for="pass">Password</label><input type="password" name="pass" id="pass" onkeyup="passwordStrength(this.value)" /><label for="passwordStrength">Password strength</label><div id="passwordDescription">Password not entered</div><div id="passwordStrength" class="strength0"></div></form><style>#passwordStrength{height:10px;display:block;float:left;}.strength0{width:250px;background:#cccccc;}.strength1{width:50px;background:#ff0000;}.strength2{width:100px;background:#ff5f5f;}.strength3{width:150px;background:#56e500;}.strength4{background:#4dcd00;width:200px;}.strength5{background:#399800;width:250px;}</style></body></html> |
Friday, April 28, 2017
Google Map with marker and info window using JavaScript
Google Map with marker and info window using JavaScript
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Google Map with marker and info window using JavaScript</title></head><style> html, body, #map-canvas { height: 600px; margin: 0px; padding: 0px; margin-top:20px; } </style><body> <script type="text/javascript"> function initialize() { /****** Change latitude and longitude here ******/ var myLatlng = new google.maps.LatLng(14.831634, 120.281559); /****** Map Options *******/ var mapOptions = { zoom: 14, center: myLatlng }; var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions); /****** Info Window Contents *******/ var contentString = '<div id="content">'+ '<div id="siteNotice">'+ '</div>'+ '<h1 id="firstHeading" class="firstHeading">Olongapo City</h1>'+ '<div id="bodyContent">'+ '<div style="float:left; width:20%;"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/50/OlongapoCityjf9265_13.JPG/250px-OlongapoCityjf9265_13.JPG" width="120" height="80"/></div>' + '<div style="float:right; width:80%;margin-top: -6px;"><p>Olongapo, officially the City of Olongapo (Ilocano: Ciudad ti Olongapo; Sambali: Syodad nin Olongapo; Filipino: Lungsod ng Olongapo) and often referred to as Olongapo City, is a highly urbanized city in the Philippines. Located in the province of Zambales but governed independently from the province, it has a population of 233,040 people according to the 2015 census.[4] Along with the town/municipality of Subic (and later, Castillejos as well as the municipalities of Dinalupihan, Hermosa and Morong in Bataan), it comprises Metro Olongapo, one of the twelve metropolitan areas in the Philippines.'+ '.</p></div>'+ '</div>'+ '</div>'; var infowindow = new google.maps.InfoWindow({ content: contentString }); /****** Map Marker Options *******/ var marker = new google.maps.Marker({ position: myLatlng, map: map, title: 'Olongapo City (Philippines)' }); /****** Info Window With Click *******/ google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); }); /****** Info Window Without Click *******/ infowindow.open(map,marker); } google.maps.event.addDomListener(window, 'load', initialize); </script><div class="row"> <div class="col-lg-12"> <div > <div id="map-canvas"></div> </div> </div> </div></body> |
Saturday, April 22, 2017
Redirect page delay 5 second using JavaScript
Redirect page delay 5 second using JavaScript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Redirect page delay 5 second using JavaScript</title> <script> function delayRedirect(){ document.getElementById('delayMsg').innerHTML = 'Please wait you\'ll be redirected after <span id="countDown">5</span> seconds....'; var count = 5; setInterval(function(){ count--; document.getElementById('countDown').innerHTML = count; if (count == 0) { } },1000); } </script></head><body><div class="container"> <div class="row"> <div class="col-lg-12"> <div class="div-center"> <div id="delayMsg" style="margin-bottom:10px;"></div> <input type="button" onclick="delayRedirect()" value="Click to Redirect"/> </div> </div> </div></div> </body></html> |
Friday, July 29, 2016
Get URL and URL Parts in JavaScript
Get URL and URL Parts in JavaScript
http://tutorial101.blogspot.com/get-url-and-url-parts-in-javaScript
window.location.protocol = "http:"
window.location.host = "tutorial101.blogspot.com"
window.location.pathname = "get-url-and-url-parts-in-javaScript"
full URL path in JavaScript:
var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname;
get the get url parts
var pathArray = window.location.pathname.split( '/' );
var geturlparts = pathArray[2];
alert(geturlparts);
http://tutorial101.blogspot.com/get-url-and-url-parts-in-javaScript
window.location.protocol = "http:"
window.location.host = "tutorial101.blogspot.com"
window.location.pathname = "get-url-and-url-parts-in-javaScript"
full URL path in JavaScript:
var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname;
get the get url parts
var pathArray = window.location.pathname.split( '/' );
var geturlparts = pathArray[2];
alert(geturlparts);
Thursday, November 20, 2014
How to detect when a youtube video finishes playing using javascript

<div id="player"></div>
<script src="http://www.youtube.com/player_api"></script>
<script>
// create youtube player
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('player', {
height: '390',
width: '640',
videoId: '0Bmhjf0rKe8',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// autoplay video
function onPlayerReady(event) {
event.target.playVideo();
}
// when video ends
function onPlayerStateChange(event) {
if(event.data === 0) {
alert('done');
}
}
</script>
Friday, October 24, 2014
How to disable back button in browser using javascript

Below JavaScript code needs to be placed in the head section of the page where you don’t want the user to revisit using the back button:
<script>
function preventBack(){window.history.forward();}
setTimeout("preventBack()", 0);
window.onunload=function(){null};
</script>
Wednesday, April 30, 2014
Get URL and URL Parts in JavaScript
 Get URL and URL Parts in JavaScript
Get URL and URL Parts in JavaScriptJavaScript can access the current URL
http://tutorial101.blogspot.com/example/currenturl
window.location.protocol = "http"
window.location.host = "tutorial101.blogspot.com"
window.location.pathname = "example/currenturl"
full URL path in JavaScript:
var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname;
breath up the pathname, for example a URL like http://tutorial101.blogspot.com/example/currenturl, you can split the string on "/" characters
<script> var pathArray = window.location.pathname.split( '/' ); var secondLevelLocation = pathArray[2]; //access the different parts by the parts of the array alert(secondLevelLocation); //results = currenturl </script>
Tuesday, July 30, 2013
Delete Confirmation using Javascript

<script>
function confirmDelete()
{
return confirm("Are you sure you wish to delete this entry?");
}
</script>
<a href="?action=delete&id=3" onclick="return confirmDelete();"> Delete this entry</a>
Saturday, July 13, 2013
Clearing File Input Values
Clearing File Input Values
<script type="text/javascript">
function clearFileInput( id )
{
var elem = document.getElementById( id );
elem.parentNode.innerHTML = elem.parentNode.innerHTML;
}
</script>
<form method="post" enctype="multipart/form-data">
<input type="file" name="myFile" id="fileInput1" />
<input type="submit" name="s" value="Upload" />
</form>
<a href="javascript:clearFileInput( 'fileInput1' );">Clear File Input Value</a>
Get URL Parameters Using Javascript

function getparamurl( name )
{
name = name.replace(/[\[]/,"\\\[").replace(/[\]]/,"\\\]");
var regexS = "[\\?&]"+name+"=([^&#]*)";
var regex = new RegExp( regexS );
var results = regex.exec( window.location.href );
if( results == null )
return "";
else
return results[1];
}
var get_param = getparamurl('getid');
alert(get_param);
http://tutorial101.blogspot.com/index.html?getid=123
Tuesday, June 18, 2013
Form validations with Javascript and HTML5
Form validations with Javascript and HTML5
Javascript Form
Javascript Form
<script type="text/javascript">
function send(){
if(document.dataform.tx_name.value=="" || document.dataform.tx_name.value.length < 8)
{
alert( "Insert your name with more than 8 chars!" );
document.dataform.tx_name.focus();
return false;
}
if( document.dataform.tx_email.value=="" || document.dataform.tx_email.value.indexOf('@')==-1 || document.dataform.tx_email.value.indexOf('.')==-1 )
{
alert( "Insert an valid e-mail adress!" );
document.dataform.tx_email.focus();
return false;
}
if (document.dataform.tx_message.value=="")
{
alert( "Insert your message!" );
document.dataform.tx_message.focus();
return false;
}
if (document.dataform.tx_message.value.length < 50 )
{
alert( "Is necessary to use more than 50 chars in the message field!" );
document.dataform.tx_message.focus();
return false;
}
return true;
}
</script>
<form action="#" method="post" name="dataform" onSubmit="return send();" >
<table width="588" border="0" align="center" >
<tr>
<td width="118"><font size="1" face="Verdana, Arial, Helvetica, sans-serif">Name:</font></td>
<td width="460">
<input name="tx_name" type="text" class="formbutton" id="tx_name" size="52" maxlength="150">
</td>
</tr>
<tr>
<td><font size="1" face="Verdana, Arial, Helvetica, sans-serif">E-mail:</font></td>
<td><font size="2">
<input name="tx_email" type="text" id="tx_email" size="52" maxlength="150" class="formbutton">
</font></td>
</tr>
<tr>
<td><font face="Verdana, Arial, Helvetica, sans-serif"><font size="1">Message<strong>:</strong></font></font></td>
<td rowspan="2"><font size="2">
<textarea name="tx_message" cols="50" rows="8" class="formbutton" id="tx_message" input ></textarea>
</font></td>
</tr>
<tr>
<td height="85"><p><strong><font face="Verdana, Arial, Helvetica, sans-serif"><font size="1">
</font></font></strong></p></td>
</tr>
<tr>
<td height="22"></td>
<td>
<input name="Submit" type="submit" class="formobjects" value="Send">
<input name="Reset" type="reset" class="formobjects" value="Reset">
</td>
</tr>
</table>
</form>
HTML 5 Form
<form method="post" action="">
<label for="name">Name: </label>
<input id="name" type=text required name=name/>
<br />
<label for="email">Email: </label>
<input id="email" type=text required name=email/>
<input type=submit value="OK"/>
</form>
Saturday, June 1, 2013
JAVASCRIPT calculate date and date difference

<div id="someid"></div>
<script type="text/javascript">
//day/month/year
t1="02/06/2013";
t2="01/07/2013";
//Total time for one day
var one_day=1000*60*60*24;
//Here we need to split the inputed dates to convert them into standard format
var x=t1.split("/");
var y=t2.split("/");
//date format(Fullyear,month,date)
var date1=new Date(x[2],(x[1]-1),x[0]);
var date2=new Date(y[2],(y[1]-1),y[0])
var month1=x[1]-1;
var month2=y[1]-1;
//Calculate difference between the two dates, and convert to days
var Diff_result=Math.ceil((date2.getTime()-date1.getTime())/(one_day)); //results 29=Days
var somediv = document.getElementById('someid');
somediv.innerHTML = Diff_result + "=Days";
</script>
Subscribe to:
Posts (Atom)