Download Laravel App
composer create-project --prefer-dist laravel/laravel my-app
C:\xampp\htdocs\laravel10project>composer create-project laravel/laravel laravel10project
Connecting our Database
open .env file root directory.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel10dev
DB_USERNAME=root
DB_PASSWORD=
C:\xampp\htdocs\laravel\laravelproject>php artisan make:model Product -mc
A new file named Product.php will be created in the app directory and database/migrations directory to generate the table in our database
app/Models/Product.php
//app/Models/Product.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
protected $table = 'products';
protected $fillable = [
'title',
'category',
'price',
];
}
database\migrations\create_product_table.php
//database\migrations\create_product_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->string('category');
$table->integer('price');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('products');
}
};
Database Migration php artisan migrate
C:\xampp\htdocs\laravel\laravel10project>php artisan migrate
app/Http/Controllers/ProductController.php
//app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
use App\Models\Product;
use Illuminate\Http\Request;
class ProductController extends Controller
{
public function index()
{
$products = Product::orderBy('id', 'desc')->get();
$total = Product::count();
return view('home', compact(['products', 'total']));
}
public function create()
{
return view('create');
}
public function save(Request $request)
{
$validation = $request->validate([
'title' => 'required',
'category' => 'required',
'price' => 'required',
]);
$data = Product::create($validation);
if ($data) {
session()->flash('success', 'Product Add Successfully');
return redirect(route('home'));
} else {
session()->flash('error', 'Some problem occure');
return redirect(route('create'));
}
}
public function edit($id)
{
$products = Product::findOrFail($id);
return view('update', compact('products'));
}
public function delete($id)
{
$products = Product::findOrFail($id)->delete();
if ($products) {
session()->flash('success', 'Product Deleted Successfully');
return redirect(route('home'));
} else {
session()->flash('error', 'Product Not Delete successfully');
return redirect(route('home'));
}
}
public function update(Request $request, $id)
{
$products = Product::findOrFail($id);
$title = $request->title;
$category = $request->category;
$price = $request->price;
$products->title = $title;
$products->category = $category;
$products->price = $price;
$data = $products->save();
if ($data) {
session()->flash('success', 'Product Update Successfully');
return redirect(route('home'));
} else {
session()->flash('error', 'Some problem occure');
return redirect(route('update'));
}
}
}
Install Tailwind CSS with Laravel https://tailwindcss.com/docs/guides/laravel
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
View Blade
resources/views/layout/index.blade.php
//resources/views/layout/index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>@yield('title')</title>
@vite('resources/css/app.css')
</head>
<body>
<div class="p-10">
<div class="text-center">
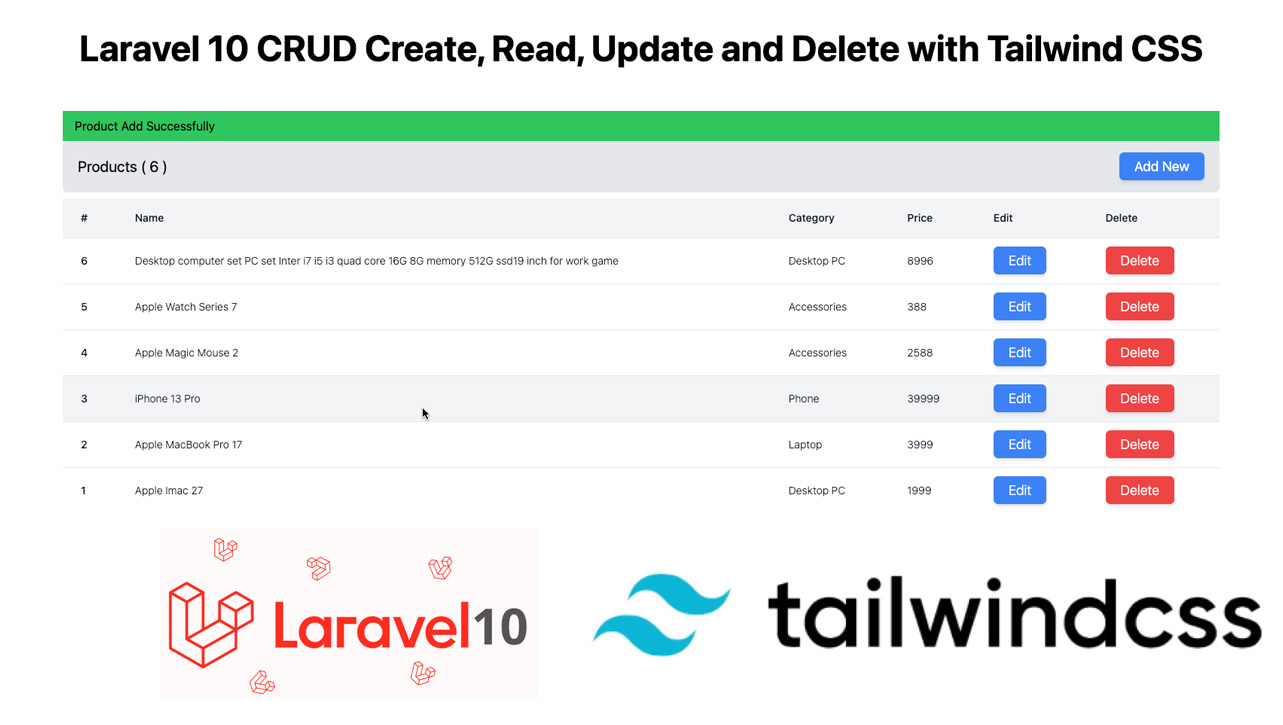
<h1 class="text-5xl font-bold">Laravel 10 CRUD Create, Read, Update and Delete with Tailwind CSS</h1>
</div>
</div>
@yield('content')
</body>
</html>
resources/views/home.blade.php
//resources/views/home.blade.php
@extends('layout.index')
@section('title','Home')
@section('content')
<div class="my-5">
<div class="container mx-auto">
@if (session()->has('success'))
<div class="bg-green-500 text-black px-4 py-2">
{{session('success')}}
</div>
@endif
<div class="flex justify-between items-center bg-gray-200 p-5 rounded-md">
<div>
<h1 class="text-xl text-semibold">Products ( {{$total}} )</h1>
</div>
<div>
<a href="{{ route('create') }}" class="px-5 py-2 bg-blue-500 rounded-md text-white text-lg shadow-md">Add New</a>
</div>
</div>
<div class="flex flex-col">
<div class="overflow-x-auto sm:-mx-6 lg:-mx-8">
<div class="py-2 inline-block min-w-full sm:px-6 lg:px-8">
<div class="overflow-hidden">
<table class="min-w-full divide-y divide-gray-200 table-fixed dark:divide-gray-700">
<thead class="bg-gray-100 dark:bg-gray-700">
<tr>
<th scope="col" class="text-sm font-medium text-gray-900 px-6 py-4 text-left">
#
</th>
<th scope="col" class="text-sm font-medium text-gray-900 px-6 py-4 text-left">
Name
</th>
<th scope="col" class="text-sm font-medium text-gray-900 px-6 py-4 text-left">
Category
</th>
<th scope="col" class="text-sm font-medium text-gray-900 px-6 py-4 text-left">
Price
</th>
<th scope="col" class="text-sm font-medium text-gray-900 px-6 py-4 text-left">
Edit
</th>
<th scope="col" class="text-sm font-medium text-gray-900 px-6 py-4 text-left">
Delete
</th>
</tr>
</thead>
<tbody class="bg-white divide-y divide-gray-200 dark:bg-gray-800 dark:divide-gray-700">
@forelse ($products as $product)
<tr class="hover:bg-gray-100 dark:hover:bg-gray-700">
<td class="px-6 py-4 whitespace-nowrap text-sm font-medium text-gray-900">{{$product->id}}</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
{{$product->title}}
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
{{$product->category}}
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
{{$product->price}}
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
<a href="{{ route('edit', ['id'=>$product->id]) }}" class="px-5 py-2 bg-blue-500 rounded-md text-white text-lg shadow-md">Edit</a>
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
<a href="{{ route('delete', ['id'=>$product->id]) }}" class="px-5 py-2 bg-red-500 rounded-md text-white text-lg shadow-md">Delete</a>
</td>
</tr>
@empty
<tr>
<td>
<h2>Product Not found</h2>
</td>
</tr>
@endforelse
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/create.blade.php
//resources/views/create.blade.php
@extends('layout.index')
@section('title','Create Product')
@section('content')
<div class="my-5">
<div class="container mx-auto max-w-xl shadow py-4 px-10">
@if (session()->has('error'))
<div class="bg-red-500 text-black px-4 py-2">
{{session('error')}}
</div>
@endif
<a href="{{ route('home') }}" class="px-5 py-2 bg-red-500 rounded-md text-white text-lg shadow-md">Go Back</a>
<div class="my-3">
<h1 class="text-center text-3xl font-bold">Create Product</h1>
<form action="" method="POST">
@csrf
<div class="my-2 ">
<label for="" class="text-md font-bold">Product Name</label>
<input type="text" name="title" class="block w-full border border-emerald-500 outline-emerald-800 px-2 py-2 text-md rounded-md my-2" id="">
@error('title')
<span class="text-red-500">{{$message}}</span>
@enderror
</div>
<div class="my-2 ">
<label for="" class="text-md font-bold">Category</label>
<input type="text" name="category" class="block w-full border border-emerald-500 outline-emerald-800 px-2 py-2 text-md rounded-md my-2" id="">
@error('category')
<span class="text-red-500">{{$message}}</span>
@enderror
</div>
<div class="my-2 ">
<label for="" class="text-md font-bold">Price</label>
<input type="text" name="price" class="block w-full border border-emerald-500 outline-emerald-800 px-2 py-2 text-md rounded-md my-2" id="">
@error('price')
<span class="text-red-500">{{$message}}</span>
@enderror
</div>
<button class="px-5 py-1 bg-emerald-500 rounded-md text-black text-lg shadow-md">Save</button>
</form>
</div>
</div>
</div>
@endsection
resources/views/update.blade.php
//resources/views/update.blade.php
@extends('layout.index')
@section('title','Update Product')
@section('content')
<div class="my-5">
<div class="container mx-auto max-w-xl shadow py-4 px-10">
<a href="{{ route('home') }}" class="px-5 py-2 bg-red-500 rounded-md text-white text-lg shadow-md">Go Back</a>
<div class="my-3">
<h1 class="text-center text-3xl font-bold">Update Product</h1>
<form action="" method="POST">
@csrf
<div class="my-2">
<label for="" class="text-md font-bold">Product Name</label>
<input type="text" value="{{$products->title}}" name="title" class="block w-full border border-emerald-500 outline-emerald-800 px-2 py-2 text-md rounded-md my-2" id="">
@error('title')
<span class="text-red-500">{{$message}}</span>
@enderror
</div>
<div class="my-2 ">
<label for="" class="text-md font-bold">Category</label>
<input type="text" value="{{$products->category}}" name="category" class="block w-full border border-emerald-500 outline-emerald-800 px-2 py-2 text-md rounded-md my-2" id="">
@error('category')
<span class="text-red-500">{{$message}}</span>
@enderror
</div>
<div class="my-2 ">
<label for="" class="text-md font-bold">Enter your Price</label>
<input type="text" value="{{$products->price}}" name="price" class="block w-full border border-emerald-500 outline-emerald-800 px-2 py-2 text-md rounded-md my-2" id="">
@error('price')
<span class="text-red-500">{{$message}}</span>
@enderror
</div>
<button class="px-5 py-1 bg-emerald-500 rounded-md text-black text-lg shadow-md">Update</button>
</form>
</div>
</div>
</div>
@endsection
Routes routes/web.php
//routes/web.php
<?php
use App\Http\Controllers\ProductController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider and all of them will
| be assigned to the "web" middleware group. Make something great!
|
*/
//Route::get('/', function () {
// return view('welcome');
//});
Route::get('/', [ProductController::class, 'index'])->name('home');
Route::get('/create', [ProductController::class, 'create'])->name('create');
Route::post('/create', [ProductController::class, 'save']);
Route::get('/delete/{id}', [ProductController::class, 'delete'])->name('delete');
Route::get('/edit/{id}', [ProductController::class, 'edit'])->name('edit');
Route::post('/edit/{id}', [ProductController::class, 'update']);
Run C:\xampp\htdocs\laravel\my-app>php artisan serve Starting Laravel development server: http://127.0.0.1:8000