 Draw Charts with Google Visualization API.
Draw Charts with Google Visualization API.<script type='text/javascript' src='http://www.google.com/jsapi'></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package. Draw Charts with Google Visualization API.
google.load('visualization', '1', {'packages':['piechart']});
// set API loaded.
google.setOnLoadCallback(drawChart);
// draws it.
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'list');
data.addColumn('number', 'Pesentage');
data.addRows(5);
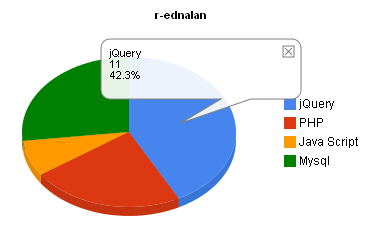
data.setValue(0, 0, 'jQuery');
data.setValue(0, 1, 11);
data.setValue(2, 0, 'PHP');
data.setValue(2, 1,6);
data.setValue(3, 0, 'Java Script');
data.setValue(3, 1, 2);
data.setValue(4, 0, 'Mysql');
data.setValue(4, 1, 7);
var chart = new google.visualization.PieChart(document.getElementById('2'));
chart.draw(data, {width: 400, height: 240, is3D: true, title: 'r-ednalan'});
}
</script>
<div id='2' style="float:left"></div>










