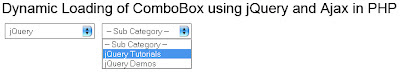
Dyanamic Drop down combo box using Ajax Post jquery
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("select[name='country']").change(function(){
var optionValue = jQuery("select[name='country']").val();
jQuery.ajax({
type: "POST",
url: "data.php",
data: ({country: optionValue, status: 1}),
beforeSend: function(){ jQuery("#ajaxLoader").show(); },
complete: function(){ jQuery("#ajaxLoader").hide(); },
success: function(response){
jQuery("#cityAjax").html(response);
jQuery("#cityAjax").show();
}
});
});
});
</script>
Countries:
<select name="country">
<option value="">Please Select</option>
<option value="1">Nepal</option>
<option value="2">India</option>
<option value="3">China</option>
<option value="4">USA</option>
<option value="5">UK</option>
</select>
<div id="ajaxLoader" style="display:none"><img src="../ajax-loader.gif" alt="loading..."></div>
<div id="cityAjax" style="display:none">
<select name="city">
<option value="">Please Select</option>
</select>
</div>
<?php
$country = $_POST['country'];
if(!$country) {
return false;
}
$cities = array(
1 => array('Kathmandu','Bhaktapur','Patan','Pokhara','Lumbini'),
2 => array('Delhi','Mumbai','Kolkata','Bangalore','Hyderabad','Pune','Chennai','Jaipur','Goa'),
3 => array('Beijing','Chengdu','Lhasa','Macau','Shanghai'),
4 => array('Los Angeles','New York','Dallas','Boston','Seattle','Washington','Las Vegas'),
5 => array('Birmingham','Bradford','Cambridge','Derby','Lincoln','Liverpool','Manchester')
);
$currentCities = $cities[$country];
?>
City:
<select name="city">
<option value="">Please Select</option>
<?php
foreach($currentCities as $city) {
?>
<option value="<?php echo $city; ?>"><?php echo $city; ?></option>
<?php
}
?>
</select>