<style type="text/css">
ul, ul li
{
list-style-type: none;
margin: 0;
padding: 0;
}
ul li.first
{
border-top: 1px solid #DFDFDF;
}
ul li.last
{
border: none;
}
ul p
{
float: left;
margin: 0;
width: 310px;
}
ul h3
{
float: left;
font-size: 14px;
font-weight: bold;
margin: 5px 0 0 0;
width: 200px;
margin-left:20px;
}
ul li
{
border-bottom: 1px solid #DFDFDF;
padding: 15px 0;
width:600px;
overflow:hidden;
}
ul input[type="text"], ul input[type="password"]
{
width:300px;
padding:5px;
position:relative;
border:solid 1px #666;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
ul input.required
{
border: solid 1px #f00;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#signup").click(function() {
resetFields();
var emptyfields = $("input[value=]");
if (emptyfields.size() > 0) {
emptyfields.each(function() {
$(this).stop()
.animate({ left: "-10px" }, 100).animate({ left: "10px" }, 100)
.animate({ left: "-10px" }, 100).animate({ left: "10px" }, 100)
.animate({ left: "0px" }, 100)
.addClass("required");
});
}
});
});
function resetFields() {
$("input[type=text], input[type=password]").removeClass("required");
}
</script>
<ul>
<li class="first">
<h3>Your Name</h3>
<p>
<input type="text" value="" id="name" name="name" /></p>
</li>
<li>
<h3>Email</h3>
<p>
<input type="text" value="" name="email" /></p>
</li>
<li>
<h3>Password</h3>
<p>
<input type="password" name="passwd" /></p>
</li>
<li class="last">
<a id="signup" href="#"><img src="submit.jpg"/></a>
</li>
</ul>
article
Thursday, June 28, 2012
Animate validation feedback using jQuery
Animate validation feedback using jQuery
Monday, June 4, 2012
HTML 5 Form
HTML 5 Form
Download
Download
<style>
*:focus {outline: none;}
body {font: 14px/21px "Lucida Sans", "Lucida Grande", "Lucida Sans Unicode", sans-serif;}
.html5form ul {
width:750px;
list-style-type:none;
list-style-position:outside;
margin:0px;
padding:0px;
}
.html5form li{
padding:12px;
border-bottom:1px solid #eee;
position:relative;
}
.html5form li:first-child, .html5form li:last-child {
border-bottom:1px solid #777;
}
.html5form label {
width:150px;
margin-top: 3px;
display:inline-block;
float:left;
padding:3px;
}
.html5form input {
height:20px;
width:220px;
padding:5px 8px;
}
.html5form button {margin-left:156px;}
/* form element visual styles */
.html5form input {
border:1px solid #aaa;
box-shadow: 0px 0px 3px #ccc, 0 10px 15px #eee inset;
border-radius:2px;
padding-right:30px;
-moz-transition: padding .25s;
-webkit-transition: padding .25s;
-o-transition: padding .25s;
transition: padding .25s;
}
.html5form input:focus {
background: #fff;
border:1px solid #555;
box-shadow: 0 0 3px #aaa;
padding-right:70px;
}
/* === HTML5 validation styles === */
.html5form input:required {
background: #fff url(images/red_asterisk.png) no-repeat 98% center;
}
.html5form input:required:valid {
background: #fff url(images/valid.png) no-repeat 98% center;
box-shadow: 0 0 5px #5cd053;
border-color: #28921f;
}
.html5form input:focus:invalid {
background: #fff url(images/invalid.png) no-repeat 98% center;
box-shadow: 0 0 5px #d45252;
border-color: #b03535
}
/* === Form hints === */
.form_hint {
background: #d45252;
border-radius: 3px 3px 3px 3px;
color: white;
margin-left:8px;
padding: 1px 6px;
z-index: 999; /* hints stay above all other elements */
position: absolute; /* allows proper formatting if hint is two lines */
display: none;
}
.form_hint::before {
content: "\25C0";
color:#d45252;
position: absolute;
top:1px;
left:-6px;
}
.html5form input:focus + .form_hint {display: inline;}
.html5form input:required:valid + .form_hint {background: #28921f;}
.html5form input:required:valid + .form_hint::before {color:#28921f;}
/* === Button Style === */
button.submit {
background-color: #68b12f;
background: -webkit-gradient(linear, left top, left bottom, from(#68b12f), to(#50911e));
background: -webkit-linear-gradient(top, #68b12f, #50911e);
background: -moz-linear-gradient(top, #68b12f, #50911e);
background: -ms-linear-gradient(top, #68b12f, #50911e);
background: -o-linear-gradient(top, #68b12f, #50911e);
background: linear-gradient(top, #68b12f, #50911e);
border: 1px solid #509111;
border-bottom: 1px solid #5b992b;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
box-shadow: inset 0 1px 0 0 #9fd574;
-webkit-box-shadow: 0 1px 0 0 #9fd574 inset ;
-moz-box-shadow: 0 1px 0 0 #9fd574 inset;
-ms-box-shadow: 0 1px 0 0 #9fd574 inset;
-o-box-shadow: 0 1px 0 0 #9fd574 inset;
color: white;
font-weight: bold;
padding: 6px 20px;
text-align: center;
text-shadow: 0 -1px 0 #396715;
}
button.submit:hover {
opacity:.85;
cursor: pointer;
}
button.submit:active {
border: 1px solid #20911e;
box-shadow: 0 0 10px 5px #356b0b inset;
-webkit-box-shadow:0 0 10px 5px #356b0b inset ;
-moz-box-shadow: 0 0 10px 5px #356b0b inset;
-ms-box-shadow: 0 0 10px 5px #356b0b inset;
-o-box-shadow: 0 0 10px 5px #356b0b inset;
}
</style>
<form class="html5form" action="#" method="post" name="html5form">
<ul>
<li>
<label for="name">Name:</label>
<input type="text" placeholder="Ednalan" required />
</li>
<li>
<label for="email">Email:</label>
<input type="email" name="email" placeholder="ednalan@gmail.com" required />
<span class="form_hint">Proper format "ednalan@gmail.com"</span>
</li>
<li>
<button class="submit" type="submit">Submit Form</button>
</li>
</ul>
</form>
Sunday, June 3, 2012
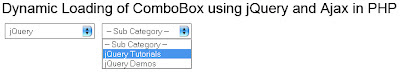
Dynamic Loading of ComboBox using jQuery and Ajax in PHP
Dynamic Loading of ComboBox using jQuery and Ajax in PHP
Download
Download
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript" src="jquery.livequery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.parent').livequery('change', function() {
$(this).nextAll('.parent').remove();
$(this).nextAll('label').remove();
$('#show_sub_categories').append('<img src="loader.gif" style="float:left; margin-top:7px;" id="loader" alt="" />');
$.post("get_chid_categories.php", {
parent_id: $(this).val(),
}, function(response){
setTimeout("finishAjax('show_sub_categories', '"+escape(response)+"')", 400);
});
return false;
});
});
function finishAjax(id, response){
$('#loader').remove();
$('#'+id).append(unescape(response));
}
</script>
<style>
.both h4{ font-family:Arial, Helvetica, sans-serif; margin:0px; font-size:14px;}
#search_category_id{ padding:3px; width:200px;}
.parent{ padding:3px; width:150px; float:left; margin-right:12px;}
.both{ float:left; margin:0 0px 0 0; padding:0px;}
</style>
</head>
<?php include('dbcon.php');?>
<div style="padding-left:30px; height:710px;">
<h1>Dynamic Loading of ComboBox using jQuery and Ajax in PHP</h1>
<br clear="all" /><br clear="all" />
<div id="show_sub_categories">
<select name="search_category" class="parent">
<option value="" selected="selected">-- Categories --</option>
<?php
$query = "select * from ajax_categories where pid = 1";
$results = mysql_query($query);
while ($rows = mysql_fetch_assoc(@$results))
{?>
<option value="<?php echo $rows['id'];?>"><?php echo $rows['category'];?></option>
<?php
}?>
</select>
</div>
<br clear="all" /><br clear="all" />
</div>
//dbcon.php
<?php
$link = mysql_connect('localhost', 'root', 'ednalan');
@mysql_select_db('dbname',$link);
?>
//get_chid_categories.php
<?php
include('dbcon.php');
if($_REQUEST)
{
$id = $_REQUEST['parent_id'];
$query = "select * from ajax_categories where pid = ".$id;
$results = @mysql_query( $query);
$num_rows = @mysql_num_rows($results);
if($num_rows > 0)
{?>
<select name="sub_category" class="parent">
<option value="" selected="selected">-- Sub Category --</option>
<?php
while ($rows = mysql_fetch_assoc(@$results))
{?>
<option value="<?php echo $rows['id'];?>"><?php echo $rows['category'];?></option>
<?php
}?>
</select>
<?php
}
else{echo '<label style="padding:7px;float:left; font-size:12px;">No Record Found !</label>';}
}
?>
Saturday, June 2, 2012
Delete Records with jQuery Effect and ajax ( FadeOut and SlideUp )
Delete Records with jQuery Effect and ajax ( FadeOut and SlideUp )
Download
Download
//dbconfig.php
<?
$conn = mysql_connect("localhost","root","ednalan");
mysql_select_db("dbname",$conn);
?>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function() {
$(".delete_button").click(function() {
var id = $(this).attr("id");
var dataString = 'id='+ id ;
var parent = $(this).parent();
$.ajax({
type: "POST",
url: "deleteajax.php",
data: dataString,
cache: false,
beforeSend: function()
{
parent.animate({'backgroundColor':'#fb6c6c'},300).animate({ opacity: 0.35 }, "slow");;
},
success: function()
{
parent.slideUp('slow', function() {$(this).remove();});
}
});
return false;
});
});
</script>
<style type="text/css">
body
{
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
}
.comment_box
{
background-color:#D3E7F5; border-bottom:#ffffff solid 1px; padding-top:3px
}
a
{
text-decoration:none;
color:#d02b55;
}
a:hover
{
text-decoration:underline;
color:#d02b55;
}
*{margin:0;padding:0;}
ol.update
{list-style:none;font-size:1.2em; }
ol.update li{ height:50px; border-bottom:#dedede dashed 1px; background-color:#ffffff}
#main
{
width:300px; margin-top:20px; margin-left:100px;
font-family:"Trebuchet MS";
}
.delete_button
{
margin-left:10px;
font-weight:bold;
float:right;
}
h1
{
margin-top:20px;
margin-bottom:20px;
background-color:#dedede;
color:#000000;
font-size:18px;
}
</style>
<div id="main">
<div style="font-size:18px; font-weight:bold">Delete Records with jQuery Effect<br />( FadeOut and SlideUp )</div>
<div style="height:30px"></div>
<ol class="update">
<?php
include("dbconfig.php");
$sql="select * from updates order by msg_id desc";
$result = mysql_query($sql);
while($row=mysql_fetch_array($result))
{
$message=stripslashes($row["message"]);
$msg_id=$row["msg_id"];
?>
<li><?php echo $message; ?> <a href="#" id="<?php echo $msg_id; ?>" class="delete_button">X</a></li>
<?php
}
?>
</ol>
</div>
//deleteajax.php
<?php
if($_POST['id'])
{
$id=$_POST['id'];
$id = mysql_escape_String($id);
$sql = "delete from updates where ms_id='$id'";
mysql_query( $sql);
}
?>
URL Mod_Rewrite PHP and htaccess
URL Mod_Rewrite PHP and htaccess
Download
Download
#.htaccess
RewriteEngine On
# Check if the file or directory actually exists - if it does we dont want to redirect
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Pass the rewritten URL onto index.php with a $_GET['url'] parameter
RewriteRule ^(.*)$ index.php?url=$1 [PT,L]
//index.php
<?php
$incommingURL = (isset($_GET['url']) ? $_GET['url'] : '');
$url = array();
// Split apart the URL String on the forward slashes.
$url = explode('/', $incommingURL);
switch($url[0]) {
case 'home':
include_once('home.php');
break;
case 'news':
include_once('news.php');
break;
default:
include_once('home.php');
break;
}
?>
//news.php
<h1>News</h1>
<a href="http://localhost/mod_rewrite/home/">http://localhost/mod_rewrite/home</a>
<h3>News Pages</h3>
<a href="http://localhost/mod_rewrite/news/page-1/">http://localhost/mod_rewrite/news/page-1</a><br>
<a href="http://localhost/mod_rewrite/news/page-2/">http://localhost/mod_rewrite/news/page-2</a><br>
<a href="http://localhost/mod_rewrite/news/page-3/">http://localhost/mod_rewrite/news/page-3</a>
<?php
$pageNumber = (isset($url[1]) ? $url[1] : 'page-1');
$page = explode('-', $pageNumber);
echo '<h4>Page: '.$page[1].'</h4>';
?>
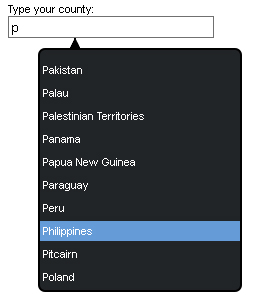
Jquery Ajax auto complete text box
Jquery Ajax auto complete text box
Download
'.$result->value.'
';
}
} else {
echo 'ERROR: There was a problem with the query.';
}
} else {
}
} else {
echo 'There should be no direct access to this script!';
}
}
?>
Download
<script type="text/javascript" src="jquery-1.2.1.pack.js"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$('#suggestions').hide();
} else {
$.post("post.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$('#suggestions').show();
$('#autoSuggestionsList').html(data);
}
});
}
}
function fill(thisValue) {
$('#inputString').val(thisValue);
setTimeout("$('#suggestions').hide();", 200);
}
</script>
<style type="text/css">
body {
font-family: Helvetica;
font-size: 11px;
color: #000;
}
h3 {
margin: 0px;
padding: 0px;
}
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff;
}
.suggestionList {
margin: 0px;
padding: 0px;
}
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>
<div>
<form>
<div>
Type your county:
<br />
<input type="text" size="30" value="" id="inputString" onkeyup="lookup(this.value);" onblur="fill();" />
</div>
<div class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px;" alt="upArrow" />
<div class="suggestionList" id="autoSuggestionsList">
</div>
</div>
</form>
</div>
//post.php
<?php
$db = new mysqli('localhost', 'root' ,'ednalan', 'dbname');
if(!$db) {
echo 'ERROR: Could not connect to the database.';
} else {
if(isset($_POST['queryString'])) {
$queryString = $db->real_escape_string($_POST['queryString']);
if(strlen($queryString) >0) {
$query = $db->query("SELECT value FROM countries WHERE value LIKE '$queryString%' LIMIT 10");
if($query) {
while ($result = $query ->fetch_object()) {
echo '
Friday, June 1, 2012
Jquery Ajax Submit
Jquery Ajax Submit
Download
Download
<link href="css/main.css" type="text/css" media="screen, projection" rel="stylesheet" />
<script type="text/javascript" src="js/jquery/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#submit').click(function() {
$('#waiting').show(500);
$('#demoForm').hide(0);
$('#message').hide(0);
$.ajax({
type : 'POST',
url : 'post.php',
dataType : 'json',
data: {
email : $('#email').val()
},
success : function(data){
$('#waiting').hide(500);
$('#message').removeClass().addClass((data.error === true) ? 'error' : 'success')
.text(data.msg).show(500);
if (data.error === true)
$('#demoForm').show(500);
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
$('#waiting').hide(500);
$('#message').removeClass().addClass('error')
.text('There was an error.').show(500);
$('#demoForm').show(500);
}
});
return false;
});
});
</script>
<div id="wrapper">
<div id="message" style="display: none;">
</div>
<div id="waiting" style="display: none;">
Please wait<br />
<img src="images/ajax-loader.gif" title="Loader" alt="Loader" />
</div>
<form action="" id="demoForm" method="post">
<fieldset>
<legend>Demo form</legend>
<span style="font-size: 0.9em;">This ajax submit demo form.</span>
<p>
<label for="email">E-Mail:</label>
<input type="text" name="email" id="email" value="" />
</p>
<p>
<input type="submit" name="submit" id="submit" style="float: right; clear: both; margin-right: 3px;" value="Submit" />
</p>
</fieldset>
</form>
</div>
<?php
//post.php
sleep(3);
if (empty($_POST['email'])) {
$return['error'] = true;
$return['msg'] = 'You did not enter you email.';
}
else {
$return['error'] = false;
$return['msg'] = 'You\'ve entered: ' . $_POST['email'] . '.';
}
echo json_encode($return);
?>
Wednesday, May 30, 2012
Jquery Ajax Using fancybox jquery plugins
Jquery Ajax Using fancybox jquery plugins
Download
Download
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.2.6.css" media="screen" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<script type="text/javascript" src="fancybox/jquery.fancybox-1.2.6.pack.js"></script>
<script>
$(document).ready(function(){
$("#addButton").fancybox({
'zoomSpeedIn' : 600,
'zoomSpeedOut' : 500,
'easingIn' : 'easeOutBack',
'easingOut' : 'easeInBack',
'hideOnContentClick': false,
'padding' : 15
});
/* The submit button: */
$('#note-submit').live('click',function(e){
if($('.pr-body').val().length<4)
{
alert("The note text is too short!")
return false;
}
if($('.pr-author').val().length<1)
{
alert("You haven't entered your name!")
return false;
}
$(this).replaceWith('<img src="img/ajax_load.gif" style="margin:30px auto;display:block" />');
var data = {
'body' : $('.pr-body').val(),
'author' : $('.pr-author').val()
};
/* Sending an AJAX POST request: */
$.post('post.php',data,function(msg){
$("#addButton").fancybox.close();
});
e.preventDefault();
})
$('.note-form').live('submit',function(e){e.preventDefault();});
});
</script>
<a id="addButton" class="green-button" href="add_note.html">Add a note</a>
//add_note.html <h3 class="popupTitle">Add a new note</h3> <div id="noteData"> <form action="" method="post" class="note-form"> <label for="note-body">Text of the note</label> <textarea name="note-body" id="note-body" class="pr-body" cols="30" rows="6"></textarea> <label for="note-name">Your name</label> <input type="text" name="note-name" id="note-name" class="pr-author" value="" /> <a id="note-submit" href="" class="green-button">Submit</a> </form> </div>
//post.php
<?php
error_reporting(E_ALL^E_NOTICE);
require "connect.php";
$author = mysql_real_escape_string(strip_tags($_POST['author']));
$body = mysql_real_escape_string(strip_tags($_POST['body']));
/* Inserting a new record in the notes DB: */
mysql_query(' INSERT INTO notes (text,name)
VALUES ("'.$body.'","'.$author.'")');
?>
Jquery, Ajax and php mysql tabs navigation
Jquery, Ajax and php mysql tabs navigation
Download
Download
//dbcon.php
<?php
$link = mysql_connect('localhost', 'root', 'ednalan');
@mysql_select_db('dbname',$link);
?>
//index.php
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#first-tab").addClass('button2');
});
function navigate_tabs(page, tab)
{
showLoader();
/// load new page
$.post("record.php?page="+page,{
}, function(response){
hideLoader();
$('#place').html(unescape(response));
});
/// hover on navigation
$("#first-tab").removeClass('button2');
$("#second-tab").removeClass('button2');
$("#third-tab").removeClass('button2');
$("#fourth-tab").removeClass('button2');
$("#"+tab).addClass('button2');
}
//show loading bar
function showLoader(){
$('.search-background').fadeIn(200);
}
//hide loading bar
function hideLoader(){
$('.search-background').fadeOut(200);
};
</script>
<style>
#place{ background:#FFFFFF;height:370px; border:solid #000000 px;width:570px; padding:14px}
#wrap{
text-align:left;
overflow:hidden;
width:650px;
height:500px;
}
.search-background {
display: none;
font-size: 13px;
background:#999999;
color:#FFFFFF;
font-weight: bold;
height:250px;
width:600px;
position: absolute;
padding-top:150px;
text-align: center;
opacity:0.5;filter: alpha(opacity=50) ;
text-decoration: none;
}
a.button{ padding:5px 15px 5px 15px;
text-decoration: none;
display: inline-block;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
border-bottom: 1px solid rgba(0,0,0,0.25);
font-family: "Lucida Grande",Lucida,Verdana,sans-serif;
outline:none;
position:relative;
font-size: 22px;
margin:10px;
white-space:nowrap;}
</style>
<div id="wrap" >
<a href="javascript:navigate_tabs('home','first-tab');" class="button" id="first-tab">Home</a>
<a href="javascript:navigate_tabs('services','second-tab');" class="button" id="second-tab">Services</a>
<a href="javascript:navigate_tabs('about','fourth-tab');" class="button" id="fourth-tab">About</a>
<a href="javascript:navigate_tabs('contact','third-tab');" class="button" id="third-tab">Contact</a>
<br clear="all" />
<div id="body" align="center">
<div class="search-background">
<label><img src="loading.gif" alt="" /></label>
</div>
<div id="place">
</div>
</div>
</div>
<?php
//records.php
include("dbcon.php");
$userip = $_SERVER['REMOTE_ADDR'];
if(@$_REQUEST['page'])
{
$page = mysql_escape_string($_REQUEST['page']);
$page = strip_tags($page);
$result = mysql_query("select * from ajax_tabs where page='$page'");
$num = mysql_num_rows($result);
echo $page;
}
else
{
$result = mysql_query("select * from ajax_tabs where page='$page'");
$num = mysql_num_rows($result);
$row=mysql_fetch_array($result);
echo $row['text'];
}
?>
Sunday, May 13, 2012
Auto iframe’s height using javascript
Auto iframe’s height using javascript
<script type="text/javascript">
function iFrameHeight() {
var f = document.getElementById('blockrandom');
f.style.height = '100px' ;
var d = (f.contentWindow.document || f.contentDocument) ;
var height = Math.max(d.documentElement.scrollHeight, d.body.scrollHeight) ;
height += 20;
f.style.height = height + 'px' ;
f.setAttribute("height", height) ;
}
</script>
<iframe onload="iFrameHeight()" id="blockrandom"
name=""
src="test.htm"
width="100%"
height="200"
scrolling="no"
align="top"
frameborder="0"
class="wrapper">
No Iframes</iframe>
Sunday, April 29, 2012
Contact form with jquery
html form
<div id="contactform">
<form id="contact" action="#">
<fieldset>
<label for="name" id="name_label">Name <br /></label>
<input type="text" name="name" id="name" value="" class="text-input" />
<label for="email" id="email_label">E-mail<br /></label>
<input type="text" name="email" id="email" value="" class="text-input" />
<label for="msg" id="msg_label">Message</label>
<textarea cols="60" rows="10" name="msg" id="msg" ></textarea> <br class="clear" />
<input type="submit" name="submit" class="button" id="submit_btn" value="Submit"/>
</fieldset>
</form>
<br class="clear" />
<span class="error" id="name_error">Please enter name !</span>
<span class="error" id="email_error">Please enter email address !</span>
<span class="error" id="email_error2">Please enter valid email address !</span>
<span class="error" id="msg_error">Please enter message !</span>
</div>
jQuery(function() {
jQuery('.error').hide();
jQuery(".button").click(function() {
// validate and process form
// first hide any error messages
jQuery('.error').hide();
var name = jQuery("input#name").val();
if (name == "") {
jQuery("span#name_error").show();
jQuery("input#name").focus();
return false;
}
var email = jQuery("input#email").val();
if (email == "") {
jQuery("span#email_error").show();
jQuery("input#email").focus();
return false;
}
var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/;
if(!emailReg.test(email)) {
jQuery("span#email_error2").show();
jQuery("input#email").focus();
return false;
}
var msg = jQuery("textarea#msg").val();
if (msg == "") {
jQuery("span#msg_error").show();
jQuery("textarea#msg").focus();
return false;
}
var dataString = 'name='+ name + '&email=' + email + '&msg=' + msg;
//alert (dataString);return false;
jQuery.ajax({
type: "POST",
url: "process.php",
data: dataString,
success: function() {
jQuery('#contactform').html("
");
jQuery('#message').html("Contact Form Submitted!")
.append("We will be in touch soon.
")
.hide()
.fadeIn(1500, function() {
jQuery('#message');
});
}
});
return false;
});
});
Sunday, February 26, 2012
JavaScript Date
 JavaScript Date
JavaScript Date<html>
<script language="JavaScript">
var mydate=new Date()
var year=mydate.getYear()
if (year < 1000)
year+=1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
//Arrays for the days of the week, and months of the year
var dayarray=new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday")
var montharray=new Array("January","February","March","April","May","June","July","August","September","October","November","December")
//Write out the date.
document.write("<left><small><font color='Black' face='Arial'><b>"+dayarray[day]+", "+montharray[month]+" "+daym+", "+year+"</b></font></small></left>")
</script>
</html>
Saturday, February 25, 2012
Upload and Resize an Image with PHP
 Upload and Resize an Image with PHP
Upload and Resize an Image with PHP<?php
error_reporting(0);
$change="";
$abc="";
define ("MAX_SIZE","400");
function getExtension($str) {
$i = strrpos($str,".");
if (!$i) { return ""; }
$l = strlen($str) - $i;
$ext = substr($str,$i+1,$l);
return $ext;
}
$errors=0;
if($_SERVER["REQUEST_METHOD"] == "POST")
{
$image =$_FILES["file"]["name"];
$uploadedfile = $_FILES['file']['tmp_name'];
if ($image)
{
$filename = stripslashes($_FILES['file']['name']);
$extension = getExtension($filename);
$extension = strtolower($extension);
if (($extension != "jpg") && ($extension != "jpeg") && ($extension != "png") && ($extension != "gif"))
{
$change='<div class="msgdiv">Unknown Image extension </div> ';
$errors=1;
}
else
{
$size=filesize($_FILES['file']['tmp_name']);
if ($size > MAX_SIZE*1024)
{
$change='<div class="msgdiv">You have exceeded the size limit!</div> ';
$errors=1;
}
if($extension=="jpg" || $extension=="jpeg" )
{
$uploadedfile = $_FILES['file']['tmp_name'];
$src = imagecreatefromjpeg($uploadedfile);
}
else if($extension=="png")
{
$uploadedfile = $_FILES['file']['tmp_name'];
$src = imagecreatefrompng($uploadedfile);
}
else
{
$src = imagecreatefromgif($uploadedfile);
}
echo $scr;
list($width,$height)=getimagesize($uploadedfile);
$newwidth=60;
$newheight=($height/$width)*$newwidth;
$tmp=imagecreatetruecolor($newwidth,$newheight);
$newwidth1=25;
$newheight1=($height/$width)*$newwidth1;
$tmp1=imagecreatetruecolor($newwidth1,$newheight1);
imagecopyresampled($tmp,$src,0,0,0,0,$newwidth,$newheight,$width,$height);
imagecopyresampled($tmp1,$src,0,0,0,0,$newwidth1,$newheight1,$width,$height);
$filename = "images/". $_FILES['file']['name'];
$filename1 = "images/small". $_FILES['file']['name'];
imagejpeg($tmp,$filename,100);
imagejpeg($tmp1,$filename1,100);
imagedestroy($src);
imagedestroy($tmp);
imagedestroy($tmp1);
}}
}
//If no errors registred, print the success message
if(isset($_POST['Submit']) && !$errors)
{
// mysql_query("update {$prefix}users set img='$big',img_small='$small' where user_id='$user'");
$change=' <div class="msgdiv">Image Uploaded Successfully!</div>';
}
?>
<style type="text/css">
.help
{
font-size:11px; color:#006600;
}
body {
color: #000000;
background-color:#999999 ;
background:#999999 url(<?php echo $user_row['img_src']; ?>) fixed repeat top left;
font-family:"Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif;
}
.msgdiv{
width:759px;
padding-top:8px;
padding-bottom:8px;
background-color: #fff;
font-weight:bold;
font-size:18px;-moz-border-radius: 6px;-webkit-border-radius: 6px;
}
#container{width:763px;margin:0 auto;padding:3px 0;text-align:left;position:relative; -moz-border-radius: 6px;-webkit-border-radius: 6px; background-color:#FFFFFF }
</style>
<div align="center" id="err">
<?php echo $change; ?> </div>
<div id="space"></div>
<div id="container" >
<div id="con">
<table width="502" cellpadding="0" cellspacing="0" id="main">
<tbody>
<tr>
<td width="500" height="238" valign="top" id="main_right">
<div id="posts">
<img src="<?php echo $filename; ?>" /> <img src="<?php echo $filename1; ?>" />
<form method="post" action="" enctype="multipart/form-data" name="form1">
<table width="500" border="0" align="center" cellpadding="0" cellspacing="0">
<tr><Td style="height:25px"> </Td></tr>
<tr>
<td width="150"><div align="right" class="titles">Picture
: </div></td>
<td width="350" align="left">
<div align="left">
<input size="25" name="file" type="file" style="font-family:Verdana, Arial, Helvetica, sans-serif; font-size:10pt" class="box"/>
</div></td>
</tr>
<tr><Td></Td>
<Td valign="top" height="35px" class="help">Image maximum size <b>400 </b>kb</span></Td>
</tr>
<tr><Td></Td><Td valign="top" height="35px"><input type="submit" id="mybut" value=" Upload " name="Submit"/></Td></tr>
<tr>
<td width="200"> </td>
<td width="200"><table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="200" align="center"><div align="left"></div></td>
<td width="100"> </td>
</tr>
</table></td>
</tr>
</table>
</form>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
Sunday, February 19, 2012
Jquery Floating Banners
 Jquery Floating Banners
Jquery Floating Banners<script type="text/javascript" src="../jquery-1.2.6.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(window).scroll(function(){
if ($(window).scrollTop() > $(".Bannerscroll").offset({ scroll: false }).top){
$(".bannerleftscroll").css("position", "fixed");
$(".bannerleftscroll").css("top", "0");
}
if ($(window).scrollTop() <= $(".Bannerscroll").offset({ scroll: false }).top){
$(".bannerleftscroll").css("position", "relative");
$(".bannerleftscroll").css("top", $(".Bannerscroll").offset);
}
});
});
</script>
<style>
.mainWrap {
width: 900px;
margin: 0 auto;
}
.Wrap {
float: right;
width:600px;
background-color: #F0F0F0;
padding: 10px;
height:900px;
}
.bannerleft {
float: left;
width:250px;
}
.bannerleftscroll {
width:250px;
background-color: #FF0000;
}
</style>
<div class="mainWrap">
<div class="Wrap">
<iframe src="http://r-ednalan.blogspot.com/" width="600" height="900" frameborder="0"></iframe>
</div>
<div class="bannerleft">
<div class="bannerleftscroll">
<iframe src="http://r-ednalan.blogspot.com/" width="250" height="300" frameborder="0"></iframe>
</div>
<div class="Bannerscroll"></div>
</div>
</div>
Tuesday, January 24, 2012
Footer Toggle Content jquery
 Footer Toggle Content jquery
Footer Toggle Content jqueryDownload
<style type="text/css">
body {
font-size:72%;
font-family:Arial, Helvetica, sans-serif;
line-height:1.9em;
color:#434343;
background:#FCFCFC;
}
a:hover {
text-decoration:none;
color:#7B7B7F;
}
h3 {
font:2em Arial, Verdana, Helvetica, sans-serif;
color:#2A313A;
padding-bottom:20px;
}
ul, ol {
margin:0;
padding:0 0 20px;
}
ul {list-style:none;}
ul li {
margin:0;
padding:5px 0 5px 21px;
color:#434343;
background:url(images/arr.gif) 0 9px no-repeat;
}
ul li a {
color:#434343;
text-decoration:none;
}
ol li {
margin:0 0 0 2em;
padding:0;
color:#434343;
}
.wrap {
width:1000px;
position:relative;
margin:0 auto;
z-index:300;
}
.clear {clear:both; height:0px;}
#footer_button {
width: 121px;
height:22px;
margin-right:34px;
float:right;
cursor: pointer;
background:url(images/more_info.png) 0 0 no-repeat;
}
#footer_higher {
width:100%;
background: #293139;
position:relative;
z-index:100;
}
#footer_higher #footer_content {
width: 932px;
margin: 0 auto;
display: none;
}
#footer_higher #footer_content .footbox1 {
float: left;
width: 265px;
margin: 20px 0 30px;
}
#footer_higher #footer_content .footbox2 {
float: left;
width: 130px;
margin: 20px 0 30px 50px;
}
#footer_higher #footer_content .footbox3 {
float: right;
width: 260px;
margin: 20px 0 30px;
}
#footer_higher h3 {
color:#ffffff;
font-size:1.5em;
padding-bottom:5px;
}
#footer_higher .title {
width:100%;
position:relative;
margin-bottom:15px;
border-bottom:1px solid #191E23;
}
#footer_higher .title:after {
width:100%;
content: '';
position: absolute;
border-bottom:1px solid #39444F;
bottom:-2px;
}
#footer_higher li {
margin:0;
padding:5px 0;
background:none;
border-bottom:1px solid #0D1012;
}
#footer_higher #footer_content .footbox1 li {
padding-left:20px;
background:url(images/foot_arr.gif) 0 8px no-repeat;
}
#footer_higher a {
color:#9A9B9D;
text-decoration:none;
}
#footer_higher a:hover {
color:#ffffff;
text-decoration:none;
}
#FootContact p {margin-bottom:3px; clear:both;}
#FootContact p label {
width:45px;
padding-right:5px;
font-size:0.9em;
padding-top:2px;
text-transform:uppercase;
float:left;
color:#96999C;
}
#FootContact input[type=text],
#FootContact textarea {
padding:3px;
font:0.95em/0.9em Arial, Helvetica, sans-serif;
color:#96999C;
background:#1B2025;
border-top:1px solid #0D1012;
border-left:1px solid #0D1012;
border-bottom:1px solid #394550;
border-right:1px solid #394550;
}
#FootContact input[type=text] {
width:199px;
height:15px;
}
#FootContact input[type=text]:hover,
#FootContact textarea:hover {background:#293139;}
#FootContact input[type=text]:focus,
#FootContact textarea:focus {background:#444A50;}
#FootContact input[type=submit] {
border:1px solid #1A1F24;
box-shadow:1px 2px 2px #1A1F24;
-moz-box-shadow:1px 2px 2px #1A1F24;
-webkit-box-shadow:1px 2px 2px #1A1F24;
box-shadow:1px 2px 2px #1A1F24;
text-transform:uppercase;
background: #444A50;
}
#FootContact textarea {
width:249px;
height:95px;
overflow:hidden;
}
#footer_lower {
border-top:6px solid #14181B;
width: 100%;
color: #434343;
padding: 25px 0px;
position:relative;
z-index:200;
background:#fff;
}
#footer_lower .valid {
display:block;
font-size:0.95em;
color: #A1A1A1;
}
#footer_lower #footer_info {
width: 932px;
margin: 0 auto;
}
#footer_lower #copyright {
width: 610px;
float: left;
text-align:left;
}
#footer_lower #attr {
width: 300px;
padding-top:10px;
float: right;
font-size:1.3em;
text-align:right;
color:#A1A1A1;
}
#footer_lower #attr b {font-weight:normal;}
#attr ul {
margin:0;
padding:0;
list-style:none;
float:right;
}
#attr ul li {
margin:0;
padding:0 3px 0 0;
float:left;
background:none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
jQuery(function($) {
var slide = false;
var height = $('#footer_content').height();
$('#footer_button').click(function() {
var docHeight = $(document).height();
var windowHeight = $(window).height();
var scrollPos = docHeight - windowHeight + height;
$('#footer_content').animate({ height: "toggle"}, 1000);
if(slide == false) {
if($.browser.opera) {
$('html').animate({scrollTop: scrollPos+'px'}, 1000);
} else {
$('html, body').animate({scrollTop: scrollPos+'px'}, 1000);
}
slide = true;
} else {
slide = false;
}
});
});
</script>
<div style="height:900px;"></div>
<div class="wrap">
<div id="footer_button"></div>
<div class="clear"></div>
</div>
<div id="footer_higher">
<div id="footer_content">
<div class="footbox1">
<div class="title"><h3>Recent News</h3></div>
<ul>
<li><a href="#" title="Donec accumsan lorem ipsum dolor...">Donec accumsan malesuada orcidonec sitmet eros lorem ipsum dolor...</a></li>
<li><a href="#" title="Amet incon ecteetra magna donec accumsan...">Amet incon ectetuer adipiscing maurse pharetra magna donec accumsan...</a></li>
<li><a href="#" title="Malesuada orcdo nsec tetuer malesuada...">Malesuada orcdonec umet lorem ipsum dolorconsec tetuer malesuada...</a></li>
</ul>
</div>
<div class="footbox2">
<div class="title"><h3>Archives</h3></div>
<ul>
<li><a href="#" title="June, 2010">June, 2010</a></li>
<li><a href="#" title="May, 2010">May, 2010</a></li>
<li><a href="#" title="April, 2010">April, 2010</a></li>
<li><a href="#" title="March, 2010">March, 2010</a></li>
<li><a href="#" title="February, 2010">February, 2010</a></li>
<li><a href="#" title="January, 2010">January, 2010</a></li>
</ul>
</div>
<div class="footbox2">
<div class="title"><h3>Categories</h3></div>
<ul>
<li><a href="#" title="Advertising">Advertising</a></li>
<li><a href="#" title="News">News</a></li>
<li><a href="#" title="Web Design">Web Design</a></li>
</ul>
</div>
<div class="footbox3">
<div class="title"><h3>Email Us</h3></div>
<form action="" id="FootContact">
<p><label for="fname">Name:</label><input type="text" id="fname" /></p>
<p><label for="femail">E-mail:</label><input type="text" id="femail" /></p>
<p><textarea cols="5" rows="3"></textarea></p>
<p><input type="submit" value="Submit" title="Submit" /></p>
</form>
</div>
<div class="clear"></div>
</div>
</div>
<div id="footer_lower">
<div id="footer_info">
<div id="copyright">
Copyright © 2012 • r-ednalan.blogspot.com • All rights reserved
<span class="valid">http://r-ednalan.blogspot.com/</span>
</div>
<div id="attr">
<ul>
<li><b>Stay Connected</b></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
Monday, January 23, 2012
Toggle Content using jquery
 Toggle Content using jquery
Toggle Content using jqueryDownload
<script type="text/javascript" language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script>
$(document).ready(function() {
$(".toggle_content").hide();
$("h3.toggle").toggle(function(){
$(this).addClass("active");
}, function () {
$(this).removeClass("active");
});
$("h3.toggle").click(function(){
$(this).next(".toggle_content").slideToggle();
});
});
</script>
<style>
.toggle, h3.toggle {
cursor:pointer;
background:url(images/toggle_plus.gif) 98% 5px #d0d0d0 no-repeat;
padding:10px;
line-height:inherit;
margin:20px 0;
width:621px;
border-radius: 5px 5px 5px 5px;
}
.toggle.active {
background:url(images/toggle_minus.gif) 98% 5px #d0d0d0 no-repeat;}
.toggle_content {
margin-left:10px;
padding:15px;
background:#f2f2f2;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-bottom:20px;
width:602px;
}
.toggle_content .faq_list {
margin:10px 0 0 0;
}
.dropcap1 {
color:#444e69;
display:block;
float:left;
font-size:28px;
line-height:28px;
font-style:italic;
text-shadow:#fff 1px 1px 1px;
font-family:Georgia, "Times New Roman", Times, serif;
}
</style>
<h2>Toggle Content</h2>
<h3 class="toggle box">Frequently asked questions:</h3>
<div class="toggle_content">
<div class="faq_list">
<div class="faq_question">
<span class="dropcap1">Q:</span> <strong>Ut enim ad minim veniam, quis nostrud exerc</strong>
</div>
<div class="faq_answer">
<span class="dropcap1" style="padding-left:40px;">A:</span><p style="padding-left:10px;">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliqui</p>
</div>
<div class="faq_question">
<span class="dropcap1">Q:</span> <strong>Ut enim ad minim veniam, quis nostrud exerc?</strong>
</div>
<div class="faq_answer" style="padding-left:40px;">
<span class="dropcap1">A:</span><p style="padding-left:10px;">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliqui</p>
</div>
<div class="faq_question">
<span class="dropcap1">Q:</span> <strong>Ut enim ad minim veniam, quis nostrud exerc?</strong>
</div>
<div class="faq_answer" style="padding-left:40px;">
<span class="dropcap1">A:</span><p style="padding-left:10px;">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliqui</p>
</div>
</div>
</div>
<h3 class="toggle box">Toggle Content 2</h3>
<div class="toggle_content">
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliqui Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliqui ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquiad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliqui
</div>
Thursday, January 19, 2012
CSS Info Boxes
 CSS Info Boxes
CSS Info BoxesDownload
<style>
.columns-wrapper {
width: 960px;
float: left;
margin-bottom: 30px;
}
.two-columns,.two-columns-2 {
width: 457px;
float: left;
margin-right: 45px;
}
.info_box,.note_box,.tip_box,.error_box,tip_box {
padding: 20px;
margin: 20px 0px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
-khtml-border-radius: 10px;
border-radius: 7px;
padding-left: 55px;
background: #eee;
font-style:italic;
}
.info_box {
background: #ddf3fc url(images/icons/info.png) no-repeat scroll 10px
14px;
border: 1px solid #8ed9f6;
color: #2e6093;
}
.note_box {
background: #fffadb url(images/icons/note.png) no-repeat scroll 10px
15px;
border: 1px solid #f5d145;
color: #9e660d;
}
.error_box {
background: #ffdede url(images/icons/error.png) no-repeat scroll 10px
15px;
border: 1px solid #d97676;
color: #cd0a0a;
}
.tip_box {
background: #eff7d9 url(images/icons/tip.png) no-repeat scroll 10px
15px;
border: 1px solid #b7db58;
color: #5d791b;
}
</style>
<h2>Info Boxes</h2>
<div class=" columns-wrapper">
<div class="two-columns">
<div class="info_box"><b>Info:</b> Insert your text here</div>
<div class="error_box"><b>Error:</b> Insert your text here</div>
</div>
<div class="two-columns-2">
<div class="note_box"><b>Note:</b> Insert your text here</div>
<div class="tip_box"><b>Tip:</b> Insert your text here</div>
</div>
<br />
<br />
</div>
Tuesday, January 17, 2012
Create A CSS Style Form
 Create A CSS Style Form
Create A CSS Style Form<style>
input {margin:0; padding:0;}
input[type=text], input[type=password], textarea { border:1px solid #e3e3e3; padding:7px; font-size:11px; color:#777; }
input[type=text], input[type=password], textarea, select {
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #ffffff 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #ffffff 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f4f4f4',GradientType=0 );
background: linear-gradient(top, #ffffff 0%,#f4f4f4 100%);
-webkit-transition: all .3s ease; -moz-transition: all .3s ease; -o-transition: all .3s ease; transition: all .3s ease;
outline:0 none !important;
}
input[type=text].rounded, input[type=password].rounded, textarea.rounded, select.rounded, input[type=submit].rounded, button.rounded {-webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; }
input[type=text]:hover, input[type=password]:hover, textarea:hover { border:1px solid #b4b4b4; }
input[type=text]:focus, input[type=password]:focus, textarea:focus, select:focus { -moz-box-shadow: 0 0 3px #EB540A;-webkit-box-shadow: 0 0 3px #EB540A; box-shadow: 0 0 3px #EB540A; border: 1px solid #EB540A; }
input[type=submit], button {
background:#EB540A; padding: 4px 14px; color:#fff; text-shadow:0 1px 0 rgba(0,0,0,0.5);
text-transform:uppercase; cursor:pointer; border:1px solid #444;
-webkit-box-shadow: 0 2px 6px rgba(255, 255, 255, 0.5) inset;
-moz-box-shadow: 0 2px 6px rgba(255, 255, 255, 0.5) inset; box-shadow: 0 2px 6px rgba(255, 255, 255, 0.5) inset;
}
input[type=submit]:hover, button:hover { -webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.4), 0 -2px 6px rgba(255, 255, 255, 0.5) inset; -moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.4), 0 -2px 6px rgba(255, 255, 255, 0.5) inset; box-shadow: 0 0 3px rgba(0, 0, 0, 0.4), 0 -2px 6px rgba(255, 255, 255, 0.5) inset;}
input[type=submit]:active, button:active {-webkit-box-shadow: 0 2px 6px rgba(0, 0, 0, 0.5) inset; -moz-box-shadow: 0 2px 6px rgba(0, 0, 0, 0.5) inset; box-shadow: 0 2px 6px rgba(0, 0, 0, 0.5) inset;}
.rounded-fields input[type=text], .rounded-fields input[type=password], .rounded-fields textarea, .rounded-fields select, .rounded-fields input[type=submit], .rounded-fields button {-webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; }
select {padding:7px; border:1px solid #e3e3e3;}
select:hover { border:1px solid #b4b4b4; }
form > div {margin-bottom:15px;}
form label {color:#454545;}
form.infield > div, form.infield > p {position:relative;}
form.infield label {position:absolute; left:7px; top:5px; font-size:11px; color:#888;}
.form-preset input[type=text], .form-preset input[type=password] {width:240px;}
.form-preset textarea {width:450px;}
</style>
<h1 class="title">FORM STYLES</h1>
<form action="#" method="post" class="form-preset">
<div>
<label for="name2">Text Input (with rounded corners):</label><br>
<input type="text" name="name2" class="rounded" id="name2" value="" tabindex="2" />
</div>
<div>
<label for="name">Password Input (with rounded corners):</label><br>
<input type="password" name="name2" class="rounded" id="name2" value="tralala" tabindex="2" />
</div>
<div>
<label for="select-choice">Select Dropdown Choice (rounded corners):</label><br>
<select name="select-choice" id="select-choice" class="rounded">
<option value="Choice 1">Choice 1</option>
<option value="Choice 2">Choice 2</option>
<option value="Choice 3">Choice 3</option>
</select>
</div>
<div>
<label for="textarea">Textarea (round corners):</label><br>
<textarea cols="40" rows="8" name="textarea" id="textarea" class="rounded">This textarea has .rounded class set to it</textarea>
</div>
<div>
Submit input with .rounded class:<br>
<input type="submit" value="Submit" class="rounded" />
</div>
</form>
CSS Simple Photo gallery
 CSS Simple Photo gallery
CSS Simple Photo gallery<style>
ul.gallery {clear: both; list-style: none outside none; margin: 8px auto; overflow: hidden; padding: 8px 0;}
ul.gallery li {background:#FFFFFF; float: left; margin: 5px; padding: 0; list-style:none; }
ul.gallery li a img {padding:4px; border:1px solid #ededed;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px; -webkit-transition: all .3s ease; -moz-transition: all .3s ease; -o-transition: all .3s ease; transition: all .3s ease; }
ul.gallery li a img:hover {-moz-box-shadow: 0 0 5px #EB540A;-webkit-box-shadow: 0 0 5px #EB540A; box-shadow: 0 0 5px #EB540A; border: 1px solid #EB540A;}
</style>
<h2>Photo gallery</h2>
<ul class="gallery">
<li><a href="#"><img src="photo1.jpg" alt=""></a></li>
<li><a href=""><img src="photo2.jpg" alt=""></a></li>
<li><a href=""><img src="photo3.jpg" alt=""></a></li>
</ul>
Create Toggle contents
 Create Toggle contents
Create Toggle contentsDownload
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
//Hide (Collapse) the toggle containers on load
$(".toggle_container").hide();
//Switch the "Open" and "Close" state per click then slide up/down (depending on open/close state)
$(".tgg-trigger").click(function(){
$(this).toggleClass("active").next().slideToggle("slow");
return false; //Prevent the browser jump to the link anchor
});
});
</script>
<style>
body { font-family: Arial, Helvetica, tahoma sans-serif; font-size:12px; line-height:1.6; color:#282828; }
.tgg-trigger { padding: 0; margin: 0; width:100%; display:block; background:url(images/acc_style_1_arr_closed.png) no-repeat right center; padding: 0; overflow: hidden; clear: both; }
.tgg-trigger .active {background:url(images/acc_style_1_arr_opened.png) no-repeat right center;}
#toggle_style {background:#f6f6f6; border:1px solid #dfdfdf; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; width:600px; margin-bottom:25px; }
#toggle_style .tgg-trigger {
border-bottom:1px solid #dfdfdf; line-height:2.8; font-weight:bold; text-shadow:0 1px 0 #fff; color:#6e6e6e; width:auto;
background: #fafafa;
background: -moz-linear-gradient(top, #fafafa 0%, #e6e6e6 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fafafa), color-stop(100%,#e6e6e6));
background: -webkit-linear-gradient(top, #fafafa 0%,#e6e6e6 100%);
background: -o-linear-gradient(top, #fafafa 0%,#e6e6e6 100%);
background: -ms-linear-gradient(top, #fafafa 0%,#e6e6e6 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fafafa', endColorstr='#e6e6e6',GradientType=0 );
background: linear-gradient(top, #fafafa 0%,#e6e6e6 100%);
}
#toggle_style .tgg-trigger span {display:block; padding:0 0 0 30px; background:url(images/arr2.png) no-repeat 8px 13px; }
#toggle_style .tgg-trigger.active { color:#444; }
#toggle_style .tgg-trigger.active span {background:url(images/arr2.png) no-repeat 8px -28px; }
#toggle_style .tgg-item.first .tgg-trigger {
-webkit-border-top-left-radius: 4px; -moz-border-top-left-radius: 4px; border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px; -moz-border-top-right-radius: 4px; border-top-right-radius: 4px;
}
#toggle_style .tgg-item.last .tgg-trigger {
border-bottom:0;
-webkit-border-bottom-left-radius: 4px; -moz-border-bottom-left-radius: 4px; border-bottom-left-radius: 4px;
-webkit-border-bottom-right-radius: 4px; -moz-border-bottom-right-radius: 4px; border-bottom-right-radius: 4px;
}
#toggle_style .toggle_container {padding:20px 20px 0; border-bottom:1px solid #dfdfdf; margin:0; }
#toggle_style .tgg-item.last .toggle_container {border-bottom:0; }
</style>
<h3>TOGGLE</h3>
<div id="toggle_style">
<div class="tgg-item first">
<a href="#" class="tgg-trigger"><span>Fusce neque felis</span></a>
<div class="toggle_container">
<p>Mauris laoreet arcu tortor. Fusce neque felis, bibendum vel lacinia et, eleifend ut tortor. Sed imperdiet, purus porttitor vestibulum lobortis, lorem nunc adipiscing ipsum, at ullamcorper sem odio a tellus. Mauris a luctus nunc.</p>
<p>Maecenas at nisl leo. Sed sed nisl a ligula eleifend posuere ut nec sapien. Proin tempor neque mi. Duis pretium dignissim elit nec feugiat. Morbi non orci felis. Nam vitae metus a orci iaculis facilisis.</p>
</div>
</div>
<div class="tgg-item">
<a href="#" class="tgg-trigger"><span>Proin tempor neque mi</span></a>
<div class="toggle_container">
<p>Mauris laoreet arcu tortor. Fusce neque felis, bibendum vel lacinia et, eleifend ut tortor. Sed imperdiet, purus porttitor vestibulum lobortis, lorem nunc adipiscing ipsum, at ullamcorper sem odio a tellus. Mauris a luctus nunc.</p>
<p>Maecenas at nisl leo. Sed sed nisl a ligula eleifend posuere ut nec sapien. Proin tempor neque mi. Duis pretium dignissim elit nec feugiat. Morbi non orci felis. Nam vitae metus a orci iaculis facilisis.</p>
</div>
</div>
<div class="tgg-item">
<a href="#" class="tgg-trigger"><span>Ligula eleifend posuere</span></a>
<div class="toggle_container">
<p>Mauris laoreet arcu tortor. Fusce neque felis, bibendum vel lacinia et, eleifend ut tortor. Sed imperdiet, purus porttitor vestibulum lobortis, lorem nunc adipiscing ipsum, at ullamcorper sem odio a tellus. Mauris a luctus nunc.</p>
<p>Maecenas at nisl leo. Sed sed nisl a ligula eleifend posuere ut nec sapien. Proin tempor neque mi. Duis pretium dignissim elit nec feugiat. Morbi non orci felis. Nam vitae metus a orci iaculis facilisis.</p>
</div>
</div>
<div class="tgg-item last">
<a href="#" class="tgg-trigger"><span>Pretium dignissim elit nec feugiat</span></a>
<div class="toggle_container">
<p>Mauris laoreet arcu tortor. Fusce neque felis, bibendum vel lacinia et, eleifend ut tortor. Sed imperdiet, purus porttitor vestibulum lobortis, lorem nunc adipiscing ipsum, at ullamcorper sem odio a tellus. Mauris a luctus nunc.</p>
<p>Maecenas at nisl leo. Sed sed nisl a ligula eleifend posuere ut nec sapien. Proin tempor neque mi. Duis pretium dignissim elit nec feugiat. Morbi non orci felis. Nam vitae metus a orci iaculis facilisis.</p>
</div>
</div>
</div>
Subscribe to:
Posts (Atom)