index.html
//index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css">
<link href="https://fonts.googleapis.com/css?family=Poppins" rel="stylesheet">
<title></title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
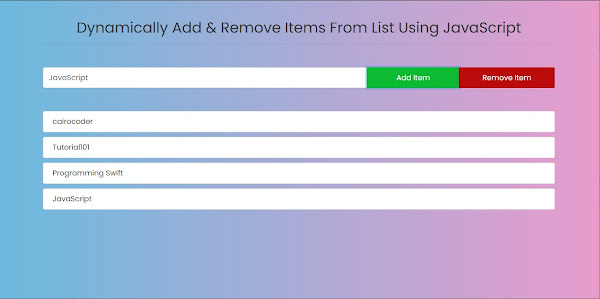
<h1>Dynamically Add & Remove Items From List Using JavaScript</h1>
<hr>
<div class="input-group">
<input type="text" class="form-control" id="candidate" required>
<div class="input-group-append">
<button onclick="addItem()" class="btn btn-add" type="button">Add Item</button>
<button onclick="removeItem()" class="btn btn-remove" type="button">Remove Item</button>
</div>
</div>
<ul id="dynamic-list">
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script>
function addItem() {
var ul = document.getElementById("dynamic-list");
var candidate = document.getElementById("candidate");
var li = document.createElement("li");
li.setAttribute('id', candidate.value);
li.appendChild(document.createTextNode(candidate.value));
ul.appendChild(li);
}
function removeItem() {
var ul = document.getElementById("dynamic-list");
var candidate = document.getElementById("candidate");
var item = document.getElementById(candidate.value);
ul.removeChild(item);
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/js/bootstrap.min.js"></script>
<style>
body {
font-family: 'Poppins', sans-serif;
background: rgb(107,186,222);
background: -moz-linear-gradient(90deg, rgba(107,186,222,1) 0%, rgba(232,156,205,1) 100%);
background: -webkit-linear-gradient(90deg, rgba(107,186,222,1) 0%, rgba(232,156,205,1) 100%);
background: linear-gradient(90deg, rgba(107,186,222,1) 0%, rgba(232,156,205,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#d9d900",endColorstr="#73ff96",GradientType=1);
}
h1{
color: rgb(49, 49, 49);
margin-top: 40px;
text-align: center;
font-size: 32px;
}
.input-group{
margin: 50px 0px;
}
.input-group input{
height: 45px;
}
.btn-add{
background-color: rgb(12, 187, 50);
color: white;
padding: 0px 63px;
}
.btn-remove{
background-color: rgb(187, 12, 12);
color: white;
padding: 0px 50px;
}
ul{
display: flex;
-ms-flex-direction: column;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
}
li{
position: relative;
display: block;
padding: 10px 20px;
margin-bottom: 10px;
background-color:
#fff;
border: 1px solid
rgba(0,0,0,.125);
border-top-left-radius: .25rem;
border-top-right-radius: .25rem;
border-bottom-left-radius: .25rem;
border-bottom-right-radius: .25rem;
}
</style>
</body>
</html>