Bootstrap 5.1 Version
https://getbootstrap.com/docs/5.1/getting-started/introduction/
angularjs CDN
https://angularjs.org/ Version 1.8.2 https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js
CREATE TABLE `members` (
`id` int(11) NOT NULL,
`firstname` varchar(30) NOT NULL,
`lastname` varchar(30) NOT NULL,
`address` varchar(150) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
INSERT INTO `members` (`id`, `firstname`, `lastname`, `address`) VALUES
(1, 'Airi ', 'Satou', 'Tokyo'),
(2, 'Angelica ', 'Ramos', 'London'),
(3, 'Ashton ', 'Cox', 'San Francisco'),
(4, 'Bradley', 'Greer', 'London'),
(5, 'Brenden ', 'Wagner', 'San Francisco'),
(40, 'Brielle', 'Williamson', 'New York'),
(54, 'Bruno', 'Nash', 'London'),
(55, 'Caesar', 'Vance', 'New York'),
(56, 'Cara', 'Stevens', 'New York'),
(57, 'Cedric', 'Kelly', 'Edinburgh'),
(58, 'Zorita Serran', 'Satou', 'Tokyo'),
(59, 'Angelica ', 'Ramos', 'London'),
(60, 'Ashton ', 'Cox', 'San Francisco'),
(61, 'Bradley ', 'Greer', 'London'),
(62, 'Brenden ', 'Wagner', 'San Francisco'),
(63, 'Brielle', 'Williamson', 'New York'),
(64, 'Bruno', 'Nash', 'London'),
(65, 'Caesar', 'Vance', 'New York'),
(66, 'Cara', 'Stevens', 'New York'),
(67, 'Brenden ', 'Wagner', 'San Francisco'),
(68, 'Brielle', 'Williamson', 'New York'),
(69, 'Bruno', 'Nash', 'London'),
(70, 'Caesar', 'Vance', 'New York'),
(71, 'Cara', 'Stevens', 'New York'),
(72, 'Cedric', 'Kelly', 'Edinburgh');
ALTER TABLE `members`
ADD PRIMARY KEY (`id`);
ALTER TABLE `members`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=73;
Angular-ui-router
https://ui-router.github.io/ng1/
index.html
//index.html
<!DOCTYPE html>
<html ng-app="searchsuggestion">
<head>
<title>AngularJS Search Suggestion with PHP/MySQLi</title>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<script src="https://unpkg.com/@uirouter/angularjs@1.0.7/release/angular-ui-router.min.js"></script>
<style type="text/css">
.sug-list{
background-color: #4CAF50;
border: 1px solid #FFFFFF;
color: #FFFFFF;
padding: 10px 24px;
cursor: pointer;
width: 100%;
display: block;
margin-top:1px;
}
.sug-list:not(:last-child) {
border-bottom: none;
}
.sug-list a {
text-decoration:none;
color: #FFFFFF;
}
.no-sug{
background-color: #4CAF50;
border: 1px solid #FFFFFF;
color: #FFFFFF;
padding: 10px 24px;
width: 100%;
display: block;
margin-top:1px;
}
</style>
</head>
<body>
<div class="container">
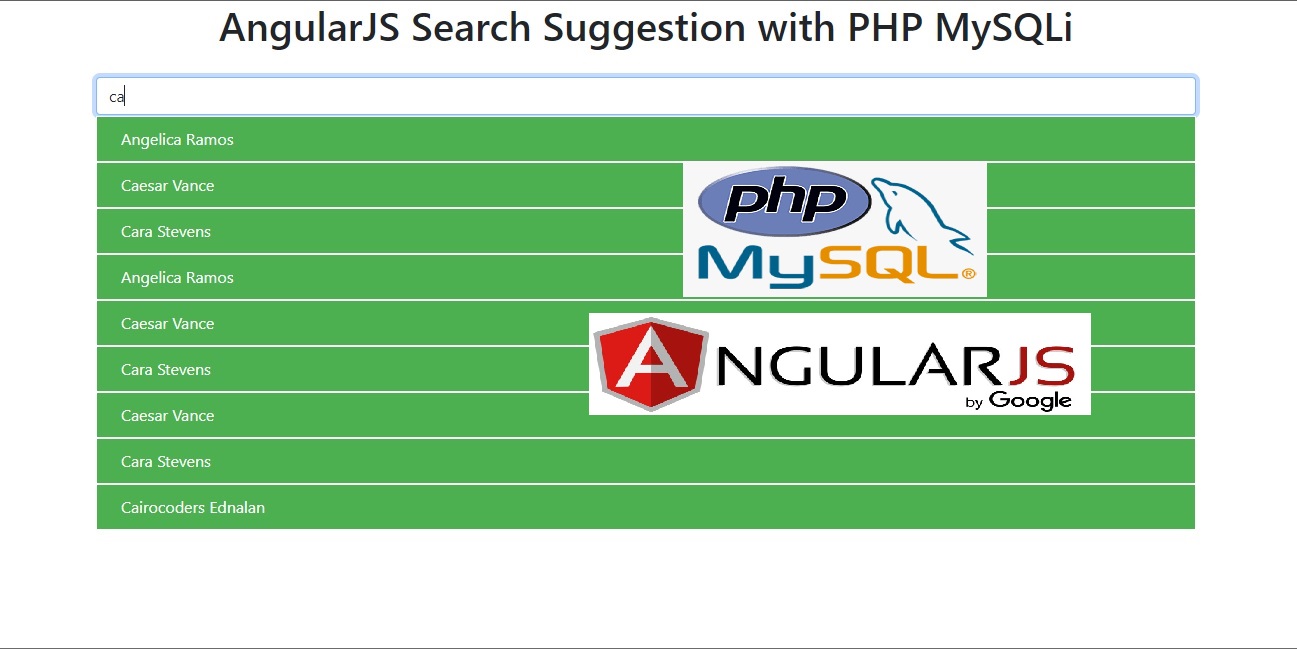
<h1 class="page-header text-center">AngularJS Search Suggestion with PHP MySQLi</h1>
<div ui-view></div>
</div>
<script src="app.js"></script>
</body>
</html>
app.js
//app.js
var app = angular.module('searchsuggestion', ['ui.router']);
app.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'home.html',
controller: 'homeCtrl'
})
.state('member', {
url: '/member/{member:json}',
params: {member: null},
templateUrl: 'member.html',
controller: 'memberCtrl'
})
});
app.controller('homeCtrl', function($scope, $http) {
$scope.hasMember = false;
$scope.noMember = false;
$scope.search = function(){
if($scope.keyword == ''){
$scope.hasMember = false;
$scope.noMember = false;
}
else{
$http({
method: 'POST',
url: 'search.php',
data: { keyword: $scope.keyword }
}).then(function (data){
console.log(data)
if(data.data.length > 0){
$scope.members = data.data;
$scope.hasMember = true;
$scope.noMember = false;
}
else{
$scope.noMember = true;
$scope.hasMember = false;
}
},function (error){
console.log(error, 'can not get data.');
});
}
}
});
app.controller('memberCtrl', function($scope, $stateParams) {
$scope.details = $stateParams.member;
});
home.html
//home.html
<div class="row">
<div class="col-12" style="padding:20px;">
<input type="text" class="form-control" ng-model="keyword" ng-keyup="search()" placeholder="Search for Firstname, Lastname or Address">
<div ng-repeat="member in members" ng-show="hasMember" class="sug-list">
<a ui-sref="member({member: member})">{{ member.firstname + ' ' + member.lastname }}</a>
</div>
<div ng-show="noMember" class="no-sug">
No Suggestion Found
</div>
</div>
</div>
search.php
//search.php
<?php
$conn = new mysqli("localhost", "root", "", "testingdb");
$out = array();
$data = json_decode(file_get_contents('php://input'));
$keyword = $data->keyword;
if(empty($keyword)){
$out = '';
}
else{
$sql = "SELECT * FROM members WHERE firstname LIKE '%$keyword%' OR lastname LIKE '%$keyword%' OR address LIKE '%$keyword%'";
$query = $conn->query($sql);
while($row=$query->fetch_array()){
$out[] = $row;
}
}
echo json_encode($out);
?>
member.html
//member.html
<h2 class="text-center">Member Details</h1>
<div class="col-sm-4 col-sm-offset-4">
<h3>Member ID: {{ details.id }}</h3>
<h3>Firstname: {{ details.firstname }}</h3>
<h3>Lastname: {{ details.lastname }}</h3>
<h3>Address: {{ details.address }}</h3>
<button type="button" ui-sref="home" class="btn btn-primary">Back</button>