Bootstrap 5 https://getbootstrap.com/docs/5.0/getting-started/introduction/
https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css
Jquery
https://jquery.com/download/
CDN : jsDelivr CDN
https://www.jsdelivr.com/package/npm/jquery
https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js
https://icons.getbootstrap.com/#install
https://datatables.net/
CREATE TABLE `users` (
`id` bigint(20) UNSIGNED NOT NULL,
`name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`email` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
//index.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>PHP Mysqli Highlight Deleted Row using Jquery AJAX</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.3/font/bootstrap-icons.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css" />
<script src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
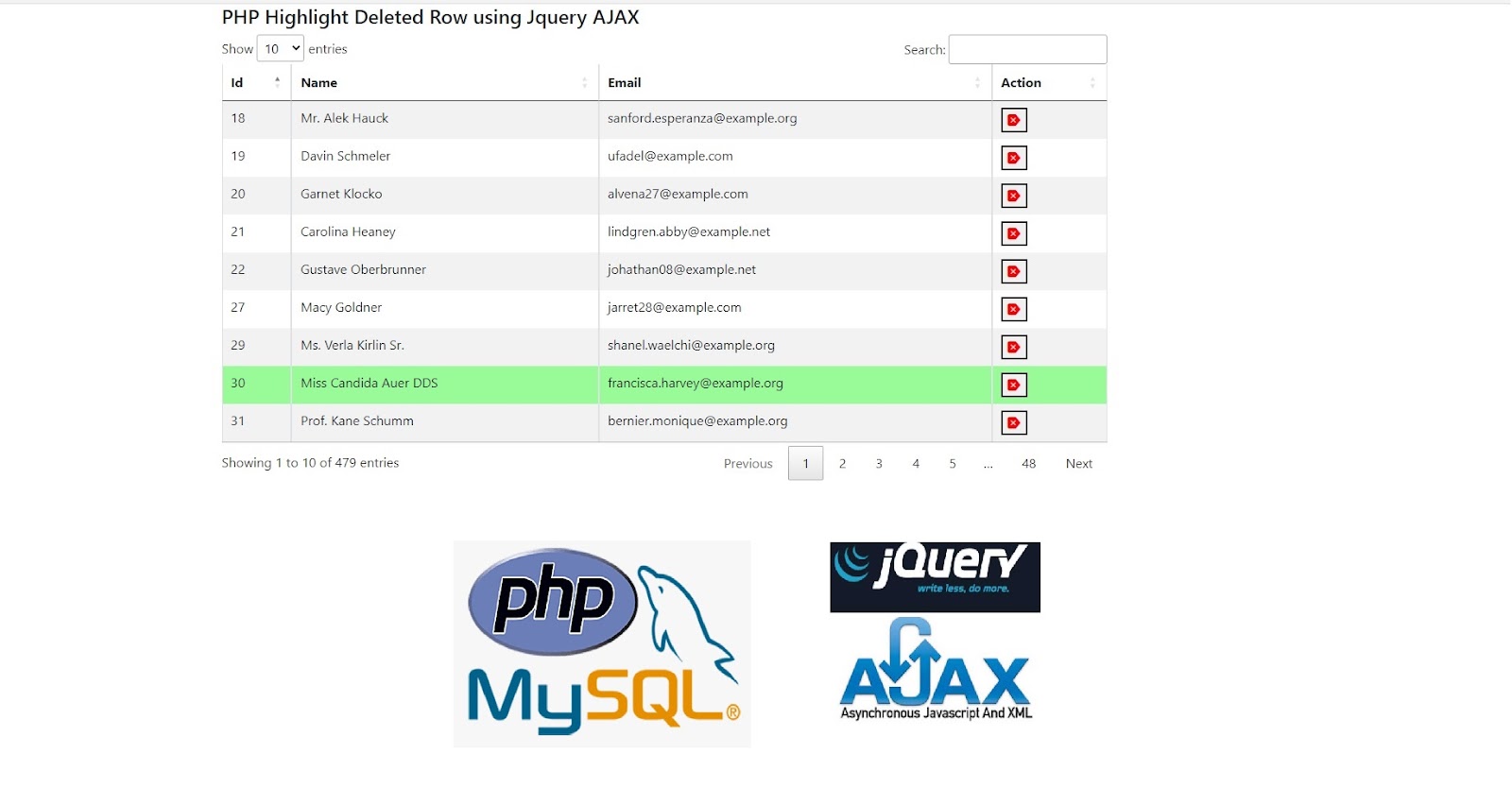
<h4>PHP Mysqli Highlight Deleted Row using Jquery AJAX</h4>
<div class="col-sm-10">
<table class="table table-striped table-bordered" id="user_datatable">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
$conn = mysqli_connect('localhost','root','','projectdb');
$sql_select = "SELECT * FROM users";
$sel_query = mysqli_query($conn,$sql_select);
while($row = mysqli_fetch_array($sel_query))
{
echo'<tr id="'.$row['id'].'">';
echo'<td>'.$row['id'].'</td>';
echo'<td>'.$row['name'].'</td>';
echo'<td>'.$row['email'].'</td>';
echo'<td> <button class="remove" name="remove" id="'.$row['id'].'"><i class="bi bi-backspace-reverse-fill" style="color:red;"></i></button></td>';
echo'</tr>';
}
?>
</tbody>
</table>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('#user_datatable').DataTable();
$('.remove').click(function(){
var userID = $(this).attr('id');
alert(userID)
$.ajax({
type: "POST",
url: "delete.php",
data: {deleteID:userID},
success: function(data)
{
if(confirm('Are you sure you want to delete this?'))
{
$('#' + userID).css("background-color", "palegreen");
setTimeout(function() {
$('#' + userID).remove();
},500);
}
}
});
// }
});
});
</script>
</body>
</html>
delete.php
//delete.php
<?php
$conn = mysqli_connect('localhost','root','','projectdb');
$deleteID = $_POST['deleteID'];
$sql_select = "DELETE FROM users WHERE id = $deleteID";
$sel_query = mysqli_query($conn,$sql_select);
if($sel_query)
{
echo "Success";
}
else
{
echo "Error";
}
?>