Bootstrap 5
https://getbootstrap.com/docs/5.0/getting-started/introduction/
https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css
Jquery
https://jquery.com/download/
CDN : jsDelivr CDN
https://www.jsdelivr.com/package/npm/jquery
https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js
index.html
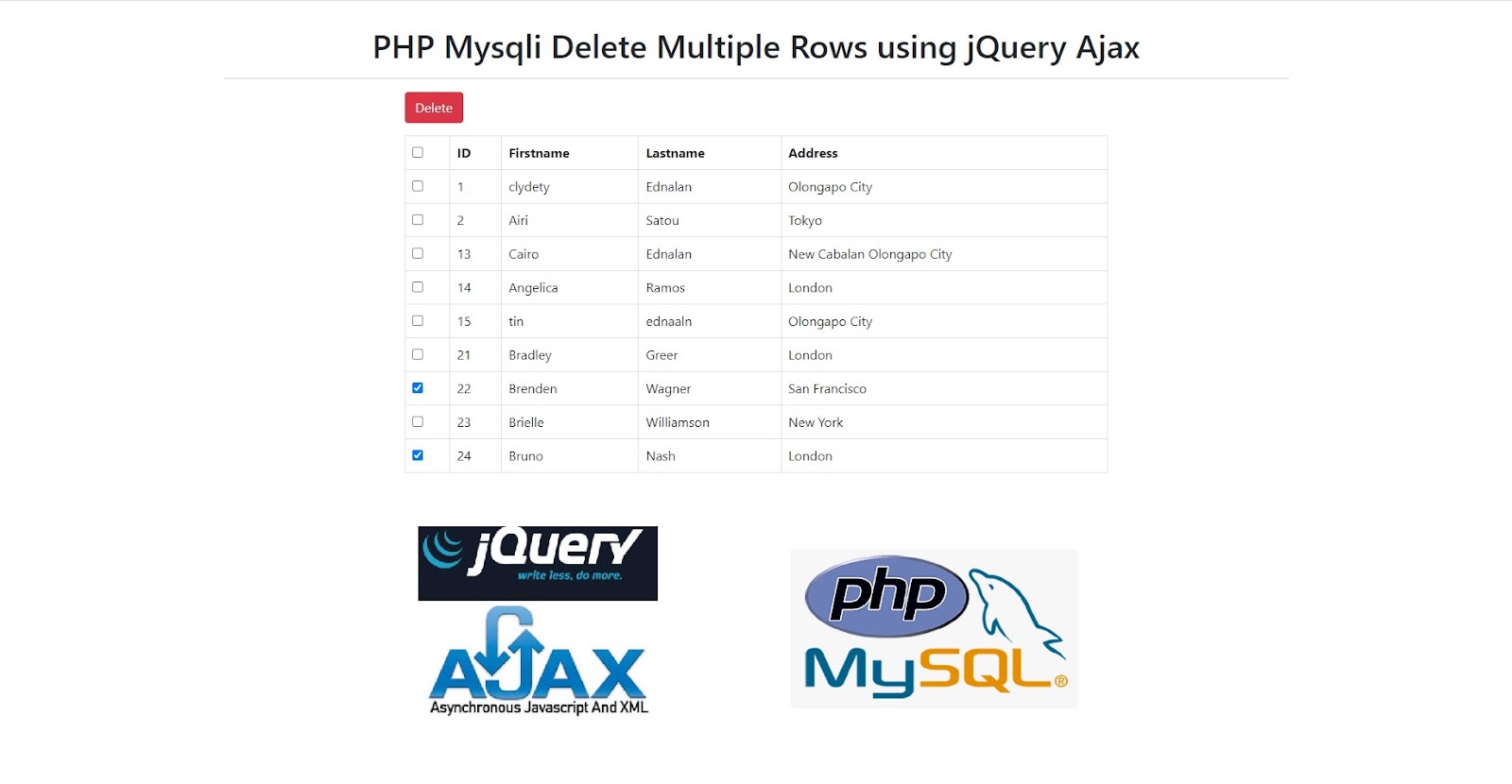
//index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>PHP Mysqli Delete Multiple Rows using jQuery Ajax</title> <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"> </head> <body> <div class="container"> <h1 class="text-center" style="margin-top:30px;">PHP Mysqli Delete Multiple Rows using jQuery Ajax</h1> <hr> <div class="row justify-content-center"> <div class="col-8"> <div class="alert alert-danger text-center" role="alert" style="display:none;"> <span class="message"></span> </div> <div class="alert alert-success text-center" role="alert" style="display:none;"> <span class="message"></span> </div> <button type="button" class="btn btn-danger" id="delete">Delete</button> <table class="table table-bordered" style="margin-top:15px;"> <thead> <th><input type="checkbox" id="checkAll"></th> <th>ID</th> <th>Firstname</th> <th>Lastname</th> <th>Address</th> </thead> <tbody id="tbody"> </tbody> </table> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script> <script src="app.js"></script> </body> </html>app.js
//app.js
$(function(){
fetch();
//check uncheck all
$('#checkAll').click(function () {
$('input:checkbox').not(this).prop('checked', this.checked);
});
$('#delete').click(function(){
var ids = $(".check:checked").map(function(){
return $(this).val();
}).toArray();
//check if a checkbox is checked
if(jQuery.isEmptyObject(ids)){
$('.alert').hide();
$('.alert-danger').show();
$('.message').html('Select row(s) to delete first');
}
//delete the checked rows
else{
$.ajax({
type: 'POST',
url: 'ajax.php?action=delete',
data: {ids: ids},
dataType: 'json',
success: function(response){
$('.alert').hide();
$('.alert-success').show();
$('.message').html(response);
fetch();
}
});
}
});
});
function fetch(){
$.ajax({
type: 'POST',
url: 'ajax.php',
dataType: 'json',
success: function(response){
$('#tbody').html(response);
}
});
}
ajax.php
//ajax.php
<?php
//connection
$conn = new mysqli('localhost', 'root', '', 'devprojectdb');
$action = 'fetch';
$output = '';
if(isset($_GET['action'])){
$action = $_GET['action'];
}
if($action == 'fetch'){
$sql = "SELECT * FROM members";
$query = $conn->query($sql);
while($row = $query->fetch_assoc()){
$output .= "
<tr>
<td><input type='checkbox' class='check' value='".$row['id']."'></td>
<td>".$row['id']."</td>
<td>".$row['firstname']."</td>
<td>".$row['lastname']."</td>
<td>".$row['address']."</td>
</tr>
";
}
}
if($action == 'delete'){
$output = array('error'=>false);
$ids = $_POST['ids'];
$count = count($ids);
$row = ($count == 1)? 'Row' : 'Rows';
foreach($ids as $id){
$sql = "DELETE FROM members WHERE id = '$id'";
$conn->query($sql);
}
$output = $count.' '.$row.' deleted';
}
echo json_encode($output);
?>