Bootstrap 5
https://getbootstrap.com/docs/5.0/getting-started/introduction/
https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css
Jquery
https://jquery.com/download/
CDN : jsDelivr CDN
https://www.jsdelivr.com/package/npm/jquery
https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js
How to install laravel 9
https://tutorial101.blogspot.com/2022/02/how-to-install-laravel-9.html
Connecting our Database
open .env file root directory.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel9
DB_USERNAME=root
DB_PASSWORD=
Database Migration
php artisan migrate
C:\xampp\htdocs\laravel9\blog>php artisan migrate
Create dummy records on users table and import it
php artisan tinker
User::factory()->count(20)->create()
C:\xampp\htdocs\laravel9\blog>php artisan tinker
Psy Shell v0.11.1 (PHP 8.0.13 — cli) by Justin Hileman
>>> User::factory()->count(20)->create()
[!] Aliasing 'User' to 'App\Models\User' for this Tinker session.
check database table user 20 dummy records added
Creating Controller
php artisan make:controller UserController
C:\xampp\htdocs\laravel9\blog>php artisan make:controller UserController
controller created file located at : youproject/app/Http/Controller
blog\app\Http\Controllers\UserController.php
change it with the following codes:
blog\app\Http\Controllers\UserController.php
//blog\app\Http\Controllers\UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User; //add model User
class UserController extends Controller
{
public function index()
{
$users = User::simplePaginate(5);
return view('users', compact('users'));
}
public function show($id)
{
$user = User::find($id);
return response()->json($user);
}
}
Creating Routes blog\routes\web.php
//blog\routes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController; //add UserController
//Route::get('/', function () {
// return view('welcome');
//});
Route::get('/', [UserController::class, 'index']);
Route::get('users/{id}', [UserController::class, 'show'])->name('users.show');
Creating Views blog\resources\views\app.blade.php
//blog\resources\views\app.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Fetch Data using Jquery Ajax | Laravel 9</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" />
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<body>
<div class="container">
@yield('content')
</div>
@yield('script')
</body>
</html>
blog\resources\views\users.blade.php
//blog\resources\views\users.blade.php
@extends('app')
@section('content')
<div class="row">
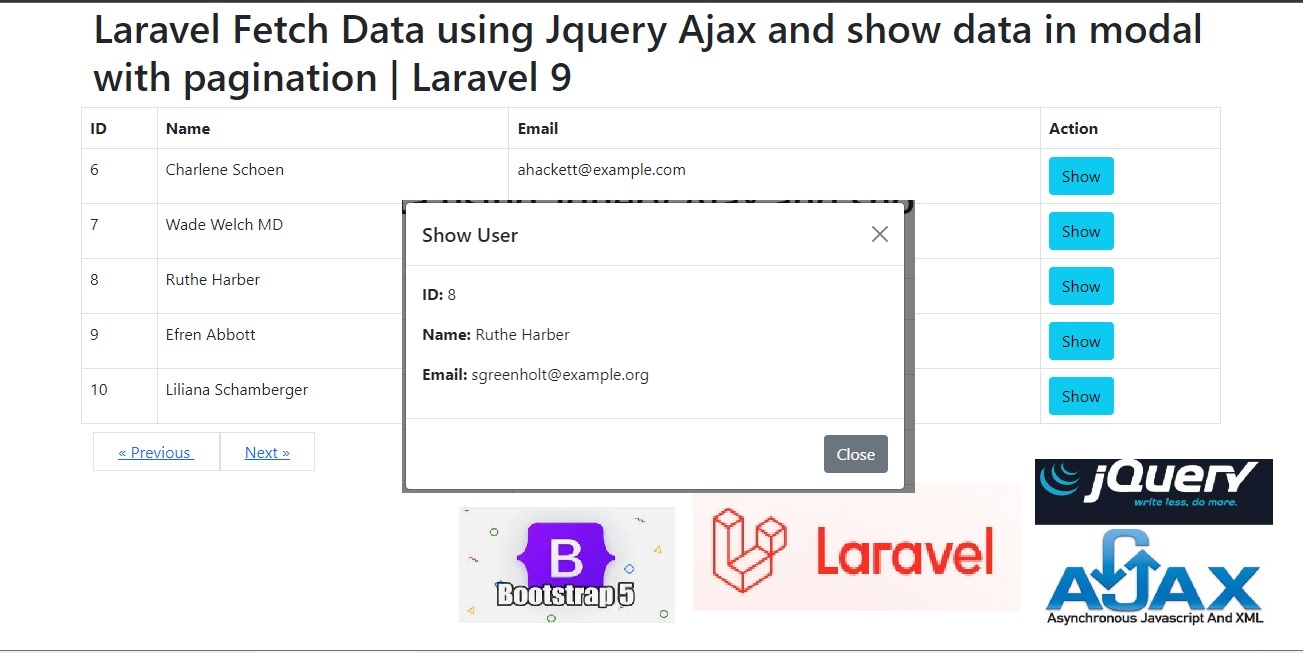
<h1>Laravel Fetch Data using Jquery Ajax and show data in modal with pagination | Laravel 9</h1>
<table class="table table-bordered data-table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<a
href="javascript:void(0)"
id="show-user"
data-url="{{ route('users.show', $user->id) }}"
class="btn btn-info"
>Show</a>
</td>
</tr>
@endforeach
</tbody>
</table>
<div class="row">{{ $users->links() }}</div>
<!-- Modal -->
<div class="modal fade" id="userShowModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Show User</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p><strong>ID:</strong> <span id="user-id"></span></p>
<p><strong>Name:</strong> <span id="user-name"></span></p>
<p><strong>Email:</strong> <span id="user-email"></span></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
@endsection
@section('script')
<script type="text/javascript">
$(document).ready(function () {
$('body').on('click', '#show-user', function () {
var userURL = $(this).data('url');
$.get(userURL, function (data) {
$('#userShowModal').modal('show');
$('#user-id').text(data.id);
$('#user-name').text(data.name);
$('#user-email').text(data.email);
})
});
});
</script>
@endsection
Edit RouteServiceProvider.php blog\app\Providers\RouteServiceProvider.php
uncomment protected $namespace = 'App\\Http\\Controllers';
Run C:\xampp\htdocs\laravel9\blog>php artisan serve
Starting Laravel development server: http://127.0.0.1:8000