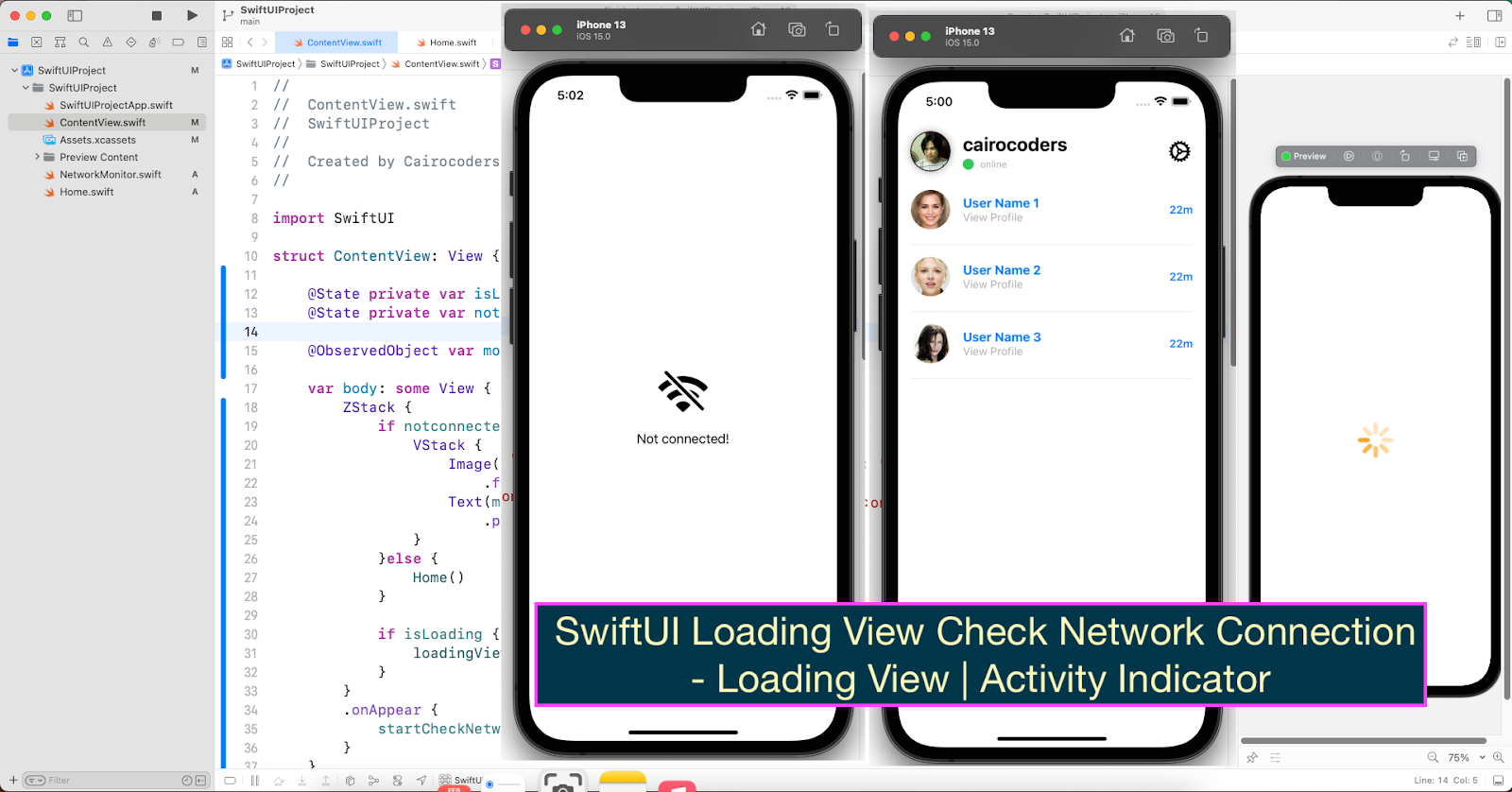
ContentView.swift
//
// ContentView.swift
// SwiftUIProject
//
// Created by Cairocoders
//
import SwiftUI
struct ContentView: View {
@State private var isLoading = false
@State private var notconnected = false
@ObservedObject var monitor = NetworkMonitor()
var body: some View {
ZStack {
if notconnected {
VStack {
Image(systemName: monitor.isConnected ? "wifi" : "wifi.slash")
.font(.system(size: 56))
Text(monitor.isConnected ? "Connected!" : "Not connected!")
.padding()
}
}else {
Home()
}
if isLoading {
loadingView()
}
}
.onAppear {
startCheckNetworkCall()
}
}
func startCheckNetworkCall() {
isLoading = true
DispatchQueue.main.asyncAfter(deadline: .now() + 3) {
if monitor.isConnected {
isLoading = false
notconnected = false
print("Success")
}else{
isLoading = false
notconnected = true
print("not connected")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct loadingView: View {
var body: some View {
ZStack {
Color(.systemBackground)
.ignoresSafeArea()
ProgressView()
.progressViewStyle(CircularProgressViewStyle(tint: .orange))
.scaleEffect(3)
}
}
}
Home.swift
//
// Home.swift
// SwiftUIProject
//
// Created by Cairocoders
//
import SwiftUI
struct Home: View {
var body: some View {
NavigationView {
VStack {
HStack(spacing: 16) {
Image("pic")
.resizable()
.scaledToFill()
.frame(width: 50, height: 50)
.clipped()
.cornerRadius(50)
.overlay(RoundedRectangle(cornerRadius: 44)
.stroke(Color(.label), lineWidth: 1)
)
.shadow(radius: 5)
VStack(alignment: .leading, spacing: 4) {
Text("cairocoders")
.font(.system(size: 24, weight: .bold))
HStack {
Circle()
.foregroundColor(.green)
.frame(width: 14, height: 14)
Text("online")
.font(.system(size: 12))
.foregroundColor(Color(.lightGray))
}
}
Spacer()
Button {
} label: {
Image(systemName: "gear")
.font(.system(size: 24, weight: .bold))
.foregroundColor(Color(.label))
}
}//End HStack
.padding()
ScrollView {
ForEach(1..<4){i in
Button(action: {
}) {
VStack {
HStack(spacing: 16) {
Image("photo\(i)")
.resizable()
.scaledToFill()
.frame(width: 50, height: 50)
.clipped()
.cornerRadius(50)
VStack(alignment: .leading) {
Text("User Name \(i)")
.font(.system(size: 16, weight: .bold))
Text("View Profile")
.font(.system(size: 14))
.foregroundColor(Color(.lightGray))
}
Spacer()
Text("22m")
.font(.system(size: 14, weight: .semibold))
}
Divider()
.padding(.vertical, 8)
}.padding(.horizontal)
}
}//End ForEach
.padding(.bottom, 50)
}// End scrollview
}
.navigationBarHidden(true)
}
}
}
struct Home_Previews: PreviewProvider {
static var previews: some View {
Home()
}
}
NetworkMonitor.swift
//
// NetworkMonitor.swift
// SwiftUIProject
//
// Created by Cairocoders
//
import Foundation
import Network
final class NetworkMonitor: ObservableObject {
let monitor = NWPathMonitor()
let queue = DispatchQueue(label: "Monitor")
@Published var isConnected = true
init() {
monitor.pathUpdateHandler = { [weak self] path in
DispatchQueue.main.async {
self?.isConnected = path.status == .satisfied ? true : false
}
}
monitor.start(queue: queue)
}
}