CREATE TABLE `user_tbl` (
`id` int(11) NOT NULL,
`name` varchar(150) NOT NULL,
`email` varchar(150) NOT NULL,
`mobile` varchar(150) NOT NULL,
`address` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
INSERT INTO `user_tbl` (`id`, `name`, `email`, `mobile`, `address`) VALUES
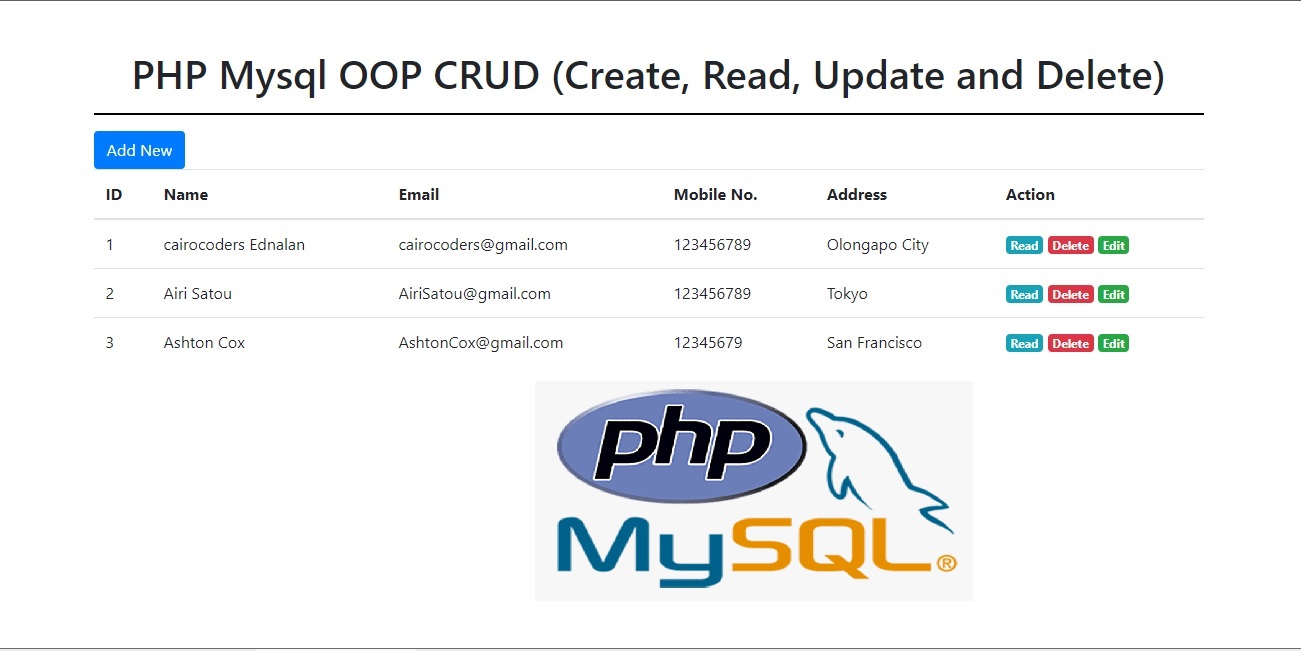
(1, 'cairocoders Ednalan', 'cairocoders@gmail.com', '123456789', 'Olongapo City'),
(2, 'Airi Satou', 'AiriSatou@gmail.com', '123456789', 'Tokyo'),
(3, 'Ashton Cox', 'AshtonCox@gmail.com', '12345679', 'San Francisco');
ALTER TABLE `user_tbl`
ADD PRIMARY KEY (`id`);
ALTER TABLE `user_tbl`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;
index.php
//index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<title>PHP Mysql OOP CRUD (Create, Read, Update and Delete)</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
<h1 class="text-center">PHP Mysql OOP CRUD (Create, Read, Update and Delete)</h1>
<hr style="height: 1px;color: black;background-color: black;">
</div>
</div>
<div class="row">
<div class="col-md-12"><a href="add.php" class="btn btn-primary">Add New</a>
<table class="table table-hover">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Mobile No.</th>
<th>Address</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
include 'model.php';
$model = new Model();
$rows = $model->fetch();
$i = 1;
if(!empty($rows)){
foreach($rows as $row){
?>
<tr>
<td><?php echo $i++; ?></td>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['email']; ?></td>
<td><?php echo $row['mobile']; ?></td>
<td><?php echo $row['address']; ?></td>
<td>
<a href="read.php?id=<?php echo $row['id']; ?>" class="badge badge-info">Read</a>
<a href="delete.php?id=<?php echo $row['id']; ?>" class="badge badge-danger">Delete</a>
<a href="edit.php?id=<?php echo $row['id']; ?>" class="badge badge-success">Edit</a>
</td>
</tr>
<?php
}
}else{
echo "no data";
}
?>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
model.php
//model.php
<?php
Class Model{
private $server = "localhost";
private $username = "root";
private $password;
private $db = "testingdb";
private $conn;
public function __construct(){
try {
$this->conn = new mysqli($this->server,$this->username,$this->password,$this->db);
} catch (Exception $e) {
echo "connection failed" . $e->getMessage();
}
}
public function insert(){
if (isset($_POST['submit'])) {
if (isset($_POST['name']) && isset($_POST['email']) && isset($_POST['mobile']) && isset($_POST['address'])) {
if (!empty($_POST['name']) && !empty($_POST['email']) && !empty($_POST['mobile']) && !empty($_POST['address']) ) {
$name = $_POST['name'];
$mobile = $_POST['mobile'];
$email = $_POST['email'];
$address = $_POST['address'];
$query = "INSERT INTO user_tbl (name,email,mobile,address) VALUES ('$name','$email','$mobile','$address')";
if ($sql = $this->conn->query($query)) {
echo "<script>alert('records added successfully');</script>";
echo "<script>window.location.href = 'index.php';</script>";
}else{
echo "<script>alert('failed');</script>";
echo "<script>window.location.href = 'index.php';</script>";
}
}else{
echo "<script>alert('empty');</script>";
echo "<script>window.location.href = 'index.php';</script>";
}
}
}
}
public function fetch(){
$data = null;
$query = "SELECT * FROM user_tbl";
if ($sql = $this->conn->query($query)) {
while ($row = mysqli_fetch_assoc($sql)) {
$data[] = $row;
}
}
return $data;
}
public function delete($id){
$query = "DELETE FROM user_tbl where id = '$id'";
if ($sql = $this->conn->query($query)) {
return true;
}else{
return false;
}
}
public function fetch_single($id){
$data = null;
$query = "SELECT * FROM user_tbl WHERE id = '$id'";
if ($sql = $this->conn->query($query)) {
while ($row = $sql->fetch_assoc()) {
$data = $row;
}
}
return $data;
}
public function edit($id){
$data = null;
$query = "SELECT * FROM user_tbl WHERE id = '$id'";
if ($sql = $this->conn->query($query)) {
while($row = $sql->fetch_assoc()){
$data = $row;
}
}
return $data;
}
public function update($data){
$query = "UPDATE user_tbl SET name='$data[name]', email='$data[email]', mobile='$data[mobile]', address='$data[address]' WHERE id='$data[id] '";
if ($sql = $this->conn->query($query)) {
return true;
}else{
return false;
}
}
}
?>
read.php
//read.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<title>PHP Mysql OOP CRUD (Create, Read, Update and Delete)</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
<h1 class="text-center">PHP Mysql OOP CRUD (Create, Read, Update and Delete)</h1>
<hr style="height: 1px;color: black;background-color: black;">
</div>
</div>
<div class="row">
<div class="col-md-6 mx-auto">
<?php
include 'model.php';
$model = new Model();
$id = $_REQUEST['id'];
$row = $model->fetch_single($id);
if(!empty($row)){
?>
<div class="card">
<div class="card-header">
Single Record
</div>
<div class="card-body">
<p>Name = <?php echo $row['name']; ?></p>
<p>Email = <?php echo $row['email']; ?></p>
<p>Mobile No. = <?php echo $row['mobile']; ?></p>
<p>Address = <?php echo $row['address']; ?></p>
</div>
</div>
<?php
}else{
echo "no data";
}
?>
</div>
</div>
</div>
</body>
</html>
add.php
//add.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<title>PHP Mysql OOP CRUD (Create, Read, Update and Delete)</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
<h1 class="text-center">PHP Mysql OOP CRUD (Create, Read, Update and Delete)</h1>
<hr style="height: 1px;color: black;background-color: black;">
</div>
</div>
<div class="row">
<div class="col-md-5 mx-auto">
<?php
include 'model.php';
$model = new Model();
$insert = $model->insert();
?>
<form action="" method="post">
<div class="form-group">
<label for="">Name</label>
<input type="text" name="name" class="form-control">
</div>
<div class="form-group">
<label for="">Email</label>
<input type="email" name="email" class="form-control">
</div>
<div class="form-group">
<label for="">Mobile No.</label>
<input type="text" name="mobile" class="form-control">
</div>
<div class="form-group">
<label for="">Address</label>
<textarea name="address" id="" cols="" rows="3" class="form-control"></textarea>
</div>
<div class="form-group">
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
edit.php
//edit.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<title>PHP Mysql OOP CRUD (Create, Read, Update and Delete)</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
<h1 class="text-center">PHP Mysql OOP CRUD (Create, Read, Update and Delete)</h1>
<hr style="height: 1px;color: black;background-color: black;">
</div>
</div>
<div class="row">
<div class="col-md-5 mx-auto">
<?php
include 'model.php';
$model = new Model();
$id = $_REQUEST['id'];
$row = $model->edit($id);
if (isset($_POST['update'])) {
if (isset($_POST['name']) && isset($_POST['email']) && isset($_POST['mobile']) && isset($_POST['address'])) {
if (!empty($_POST['name']) && !empty($_POST['email']) && !empty($_POST['mobile']) && !empty($_POST['address']) ) {
$data['id'] = $id;
$data['name'] = $_POST['name'];
$data['mobile'] = $_POST['mobile'];
$data['email'] = $_POST['email'];
$data['address'] = $_POST['address'];
$update = $model->update($data);
if($update){
echo "<script>alert('record update successfully');</script>";
echo "<script>window.location.href = 'index.php';</script>";
}else{
echo "<script>alert('record update failed');</script>";
echo "<script>window.location.href = 'index.php';</script>";
}
}else{
echo "<script>alert('empty');</script>";
header("Location: edit.php?id=$id");
}
}
}
?>
<form action="" method="post">
<div class="form-group">
<label for="">Name</label>
<input type="text" name="name" value="<?php echo $row['name']; ?>" class="form-control">
</div>
<div class="form-group">
<label for="">Email</label>
<input type="email" name="email" value="<?php echo $row['email']; ?>" class="form-control">
</div>
<div class="form-group">
<label for="">Mobile No.</label>
<input type="text" name="mobile" value="<?php echo $row['mobile']; ?>" class="form-control">
</div>
<div class="form-group">
<label for="">Address</label>
<textarea name="address" id="" cols="" rows="3" class="form-control"><?php echo $row['address']; ?></textarea>
</div>
<div class="form-group">
<button type="submit" name="update" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
delete.php
//delete.php
<?php
include 'model.php';
$model = new Model();
$id = $_REQUEST['id'];
$delete = $model->delete($id);
if ($delete) {
echo "<script>alert('delete successfully');</script>";
echo "<script>window.location.href = 'index.php';</script>";
}
?>