JSON Data
https://api.github.com/users/hadley/orgs
SDWebImageSwiftUI
https://github.com/SDWebimage/SDWebimageSwiftUI
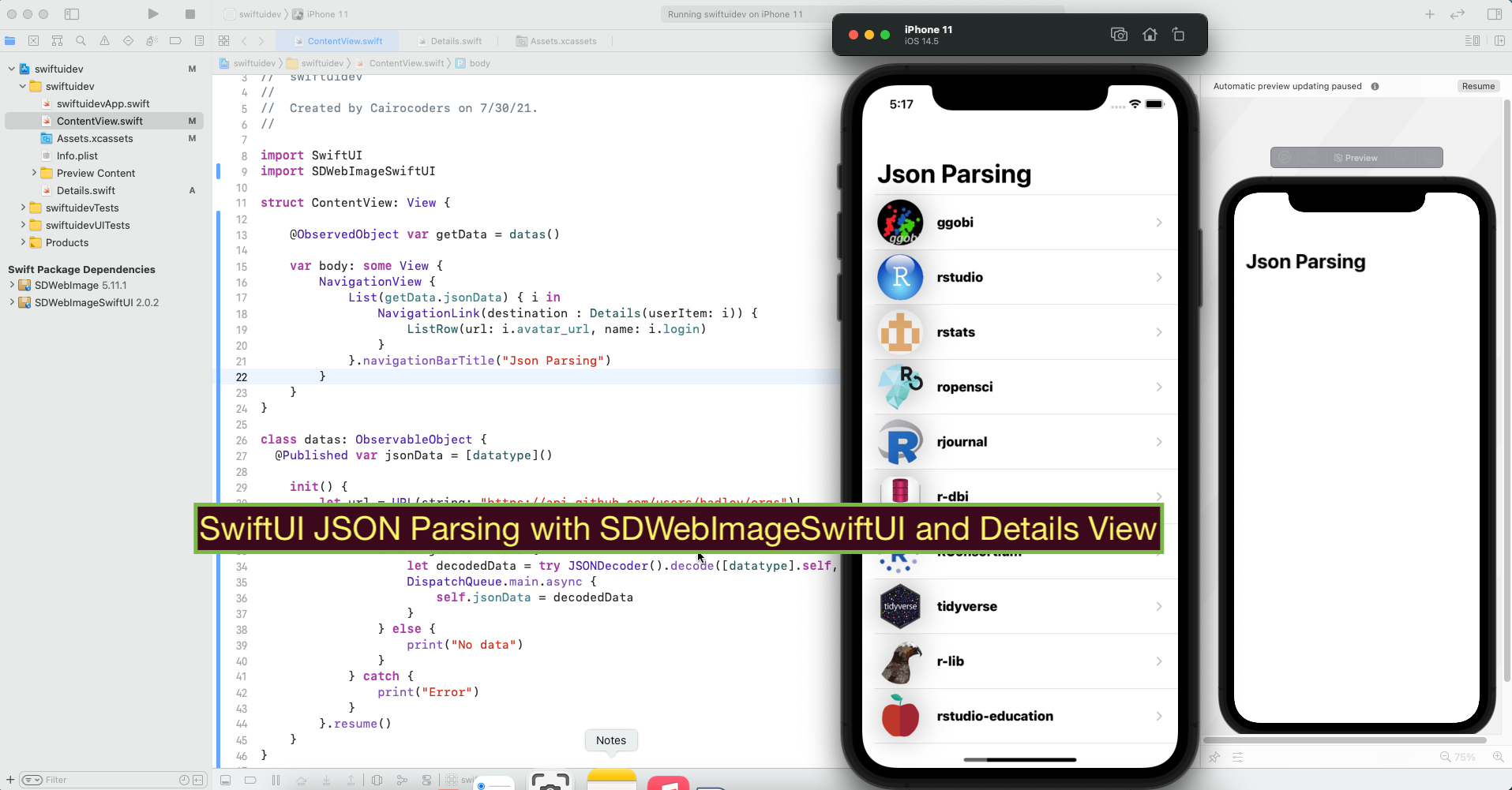
ContentView.swift
//
// ContentView.swift
// swiftuidev
//
// Created by Cairocoders
//
import SwiftUI
import SDWebImageSwiftUI
struct ContentView: View {
@ObservedObject var getData = datas()
var body: some View {
NavigationView {
List(getData.jsonData) { i in
NavigationLink(destination : Details(userItem: i)) {
ListRow(url: i.avatar_url, name: i.login)
}
}.navigationBarTitle("Json Parsing")
}
}
}
class datas: ObservableObject {
@Published var jsonData = [datatype]()
init() {
let url = URL(string: "https://api.github.com/users/hadley/orgs")!
URLSession.shared.dataTask(with: url) {(data, response, error) in
do {
if let jsData = data {
let decodedData = try JSONDecoder().decode([datatype].self, from: jsData)
DispatchQueue.main.async {
self.jsonData = decodedData
}
} else {
print("No data")
}
} catch {
print("Error")
}
}.resume()
}
}
struct datatype : Identifiable, Decodable {
var id : Int
var login : String
var node_id : String
var avatar_url : String
}
struct ListRow : View {
var url : String
var name : String
var body: some View {
HStack {
AnimatedImage(url: URL(string: url)).resizable().frame(width: 60, height: 60).clipShape(Circle()).shadow(radius: 20)
Text(name).fontWeight(.heavy).padding(.leading, 10)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Details.swift
//
// Details.swift
// swiftuidev
//
// Created by Cairocoders
//
import SwiftUI
import SDWebImageSwiftUI
struct Details: View {
let userItem : datatype
var body: some View {
VStack {
Text("Username : \(userItem.login)")
.font(.title2)
let url = userItem.avatar_url
AnimatedImage(url: URL(string: url)).resizable().frame(width: 160, height: 160).clipShape(Circle()).shadow(radius: 20)
}
}
}