ContentView.swift
//
// ContentView.swift
// swiftuidev
//
// Created by Cairocoders
//
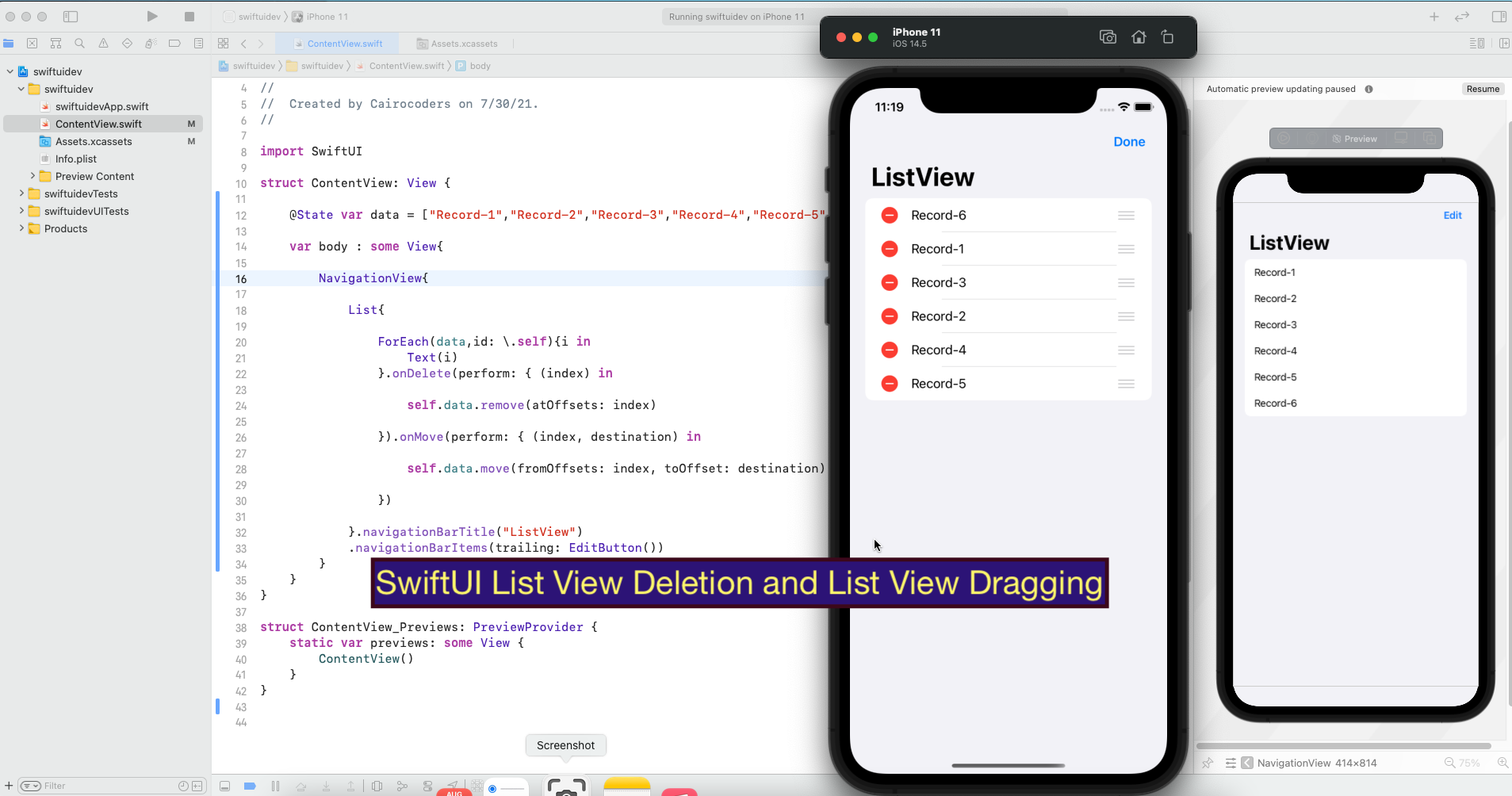
import SwiftUI
struct ContentView: View {
@State var data = ["Record-1","Record-2","Record-3","Record-4","Record-5","Record-6"]
var body : some View{
NavigationView{
List{
ForEach(data,id: \.self){i in
Text(i)
}.onDelete(perform: { (index) in
self.data.remove(atOffsets: index)
}).onMove(perform: { (index, destination) in
self.data.move(fromOffsets: index, toOffset: destination)
})
}.navigationBarTitle("ListView")
.navigationBarItems(trailing: EditButton())
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}