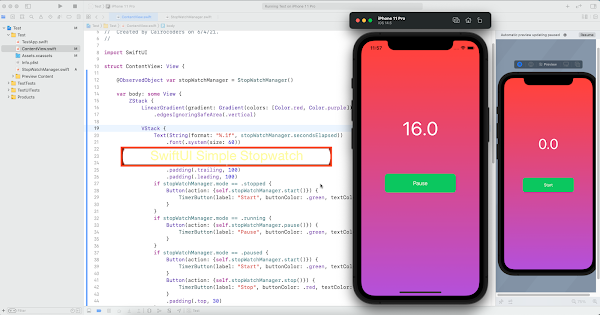
SwiftUI Simple Stopwatch
ContentView.swift
//
// ContentView.swift
// Test
//
// Created by Cairocoders
//
import SwiftUI
struct ContentView: View {
@ObservedObject var stopWatchManager = StopWatchManager()
var body: some View {
ZStack {
LinearGradient(gradient: Gradient(colors: [Color.red, Color.purple]), startPoint: .top, endPoint: .bottom)
.edgesIgnoringSafeArea(.vertical)
VStack {
Text(String(format: "%.1f", stopWatchManager.secondsElapsed))
.font(.system(size: 60))
.foregroundColor(.white)
.padding(.top, 200)
.padding(.bottom, 100)
.padding(.trailing, 100)
.padding(.leading, 100)
if stopWatchManager.mode == .stopped {
Button(action: {self.stopWatchManager.start()}) {
TimerButton(label: "Start", buttonColor: .green, textColor: .white) //CMD-click and select Extract Subview
}
}
if stopWatchManager.mode == .running {
Button(action: {self.stopWatchManager.pause()}) {
TimerButton(label: "Pause", buttonColor: .green, textColor: .white)
}
}
if stopWatchManager.mode == .paused {
Button(action: {self.stopWatchManager.start()}) {
TimerButton(label: "Start", buttonColor: .green, textColor: .white)
}
Button(action: {self.stopWatchManager.stop()}) {
TimerButton(label: "Stop", buttonColor: .red, textColor: .white)
}
.padding(.top, 30)
}
Spacer()
}
}
}
}
struct TimerButton: View {
let label: String
let buttonColor: Color
let textColor: Color
var body: some View {
Text(label)
.foregroundColor(textColor)
.padding(.vertical, 20)
.padding(.horizontal, 90)
.background(buttonColor)
.cornerRadius(10)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
StopWatchManager.swift
//
// StopWatchManager.swift
// Test
//
// Created by Cairocoders
//
import Foundation
import SwiftUI
class StopWatchManager: ObservableObject {
enum stopWatchMode {
case running
case stopped
case paused
}
@Published var mode: stopWatchMode = .stopped
@Published var secondsElapsed = 0.0
var timer = Timer()
func start() {
mode = .running
timer = Timer.scheduledTimer(withTimeInterval: 0.1, repeats: true) { timer in
self.secondsElapsed += 0.1
}
}
func pause() {
timer.invalidate()
mode = .paused
}
func stop() {
timer.invalidate()
secondsElapsed = 0
mode = .stopped
}
}
VIDEO