Download Datatables from here. https://datatables.net/download/
install psycopg2 https://pypi.org/project/psycopg2/
Psycopg is the most popular PostgreSQL database adapter for the Python programming language.
(venv) PS C:\flaskmyproject> pip install psycopg2
CREATE TABLE employee (
id serial PRIMARY KEY,
name VARCHAR ( 100 ) NOT NULL,
position VARCHAR ( 100 ) NOT NULL,
office VARCHAR ( 100 ) NOT NULL,
age INT NOT NULL,
salary INT NOT NULL,
photo VARCHAR ( 150 ) NOT NULL,
);
INSERT INTO
employee(name, position, office, age, salary, photo)
VALUES
('Tiger Wood', 'Accountant', 'Tokyo', 36, 5689, '01.jpg'),
('Mark Oto Ednalan', 'Chief Executive Officer (CEO)', 'London', 56, 5648, '02.jpg'),
('Jacob thompson', 'Junior Technical Author', 'San Francisco', 23, 5689, '03.jpg'),
('cylde Ednalan', 'Software Engineer', 'Olongapo', 23, 54654, '04.jpg'),
('Rhona Davidson', 'Software Engineer', 'San Francisco', 26, 5465, '05.jpg'),
('Quinn Flynn', 'Integration Specialist', 'New York', 53, 56465, '06.jpg'),
('Tiger Nixon', 'Software Engineer', 'London', 45, 456, '07.jpg'),
('Airi Satou', 'Pre-Sales Support', 'New York', 25, 4568, '08.jpg'),
('Angelica Ramos', 'Sales Assistant', 'New York', 45, 456, '09.jpg'),
('Ashton updated', 'Senior Javascript Developer', 'Olongapo', 45, 54565, '01.jpg'),
('Bradley Greer', 'Regional Director', 'San Francisco', 27, 5485, '02.jpg'),
('Brenden Wagner', 'Javascript Developer', 'San Francisco', 38, 65468, '03.jpg'),
('Brielle Williamson', 'Personnel Lead', 'Olongapo', 56, 354685, '04.jpg'),
('Bruno Nash', 'Customer Support', 'New York', 36, 65465, '05.jpg'),
('cairocoders', 'Sales Assistant', 'Sydney', 45, 56465, '06.jpg'),
('Zorita Serrano', 'Support Engineer', 'San Francisco', 38, 6548, '07.jpg'),
('Zenaida Frank', 'Chief Operating Officer (COO)', 'San Francisco', 39, 545, '08.jpg'),
('Sakura Yamamoto', 'Support Engineer', 'Tokyo', 48, 5468, '05.jpg'),
('Serge Baldwin', 'Data Coordinator', 'Singapore', 85, 5646, '05.jpg'),
('Shad Decker', 'Regional Director', 'Tokyo', 45, 4545, '05.jpg');
#app.py
from flask import Flask, request, render_template, jsonify, json
import psycopg2 #pip install psycopg2
import psycopg2.extras
app = Flask(__name__)
app.secret_key = "cairocoders-ednalan"
DB_HOST = "localhost"
DB_NAME = "sampledb"
DB_USER = "postgres"
DB_PASS = "admin"
conn = psycopg2.connect(dbname=DB_NAME, user=DB_USER, password=DB_PASS, host=DB_HOST)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/ajaxfile",methods=["POST","GET"])
def ajaxfile():
try:
cursor = conn.cursor(cursor_factory=psycopg2.extras.DictCursor)
if request.method == 'POST':
draw = request.form['draw']
row = int(request.form['start'])
rowperpage = int(request.form['length'])
searchValue = request.form["search[value]"]
#print(draw)
print(row)
print(rowperpage)
#print(searchValue)
## Total number of records without filtering
cursor.execute("select count(*) as allcount from employee")
rsallcount = cursor.fetchone()
totalRecords = rsallcount['allcount']
print(totalRecords)
## Total number of records with filtering
#likeString = "%" + searchValue + "%"
likeString = "{}%".format(searchValue)
print(likeString)
cursor.execute("SELECT count(*) as allcount from employee WHERE name LIKE %s", (likeString,))
rsallcount = cursor.fetchone()
totalRecordwithFilter = rsallcount['allcount']
print(totalRecordwithFilter)
## Fetch records
if searchValue=='':
cursor.execute('SELECT * FROM employee LIMIT {limit} OFFSET {offset}'.format(limit=rowperpage, offset=row))
employeelist = cursor.fetchall()
else:
cursor.execute("SELECT * FROM employee WHERE name LIKE %s LIMIT %s OFFSET %s;", (likeString, rowperpage, row,))
employeelist = cursor.fetchall()
data = []
for row in employeelist:
data.append({
'name': row['name'],
'position': row['position'],
'age': row['age'],
'salary': row['salary'],
'office': row['office'],
})
response = {
'draw': draw,
'iTotalRecords': totalRecords,
'iTotalDisplayRecords': totalRecordwithFilter,
'aaData': data,
}
return jsonify(response)
except Exception as e:
print(e)
finally:
cursor.close()
if __name__ == "__main__":
app.run()
templates/index.html
//templates/index.html
<!doctype html>
<html>
<head>
<title>DataTable AJAX using Python Flask PostgreSQL</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<link href='https://cdn.datatables.net/1.10.24/css/jquery.dataTables.min.css' rel='stylesheet' type='text/css'>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
</head>
<body >
<div class="container" >
<div class="row" style="padding:50px;">
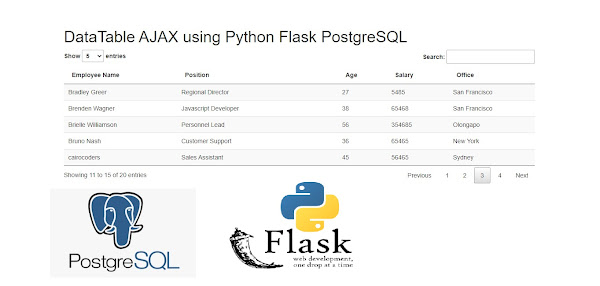
<p><h1>DataTable AJAX using Python Flask PostgreSQL</h1></p>
<div >
<table id='empTable' class='display dataTable' width='100%'>
<thead>
<tr>
<th>Employee Name</th>
<th>Position</th>
<th>Age</th>
<th>Salary</th>
<th>Office</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
<script>
$(document).ready(function() {
var empDataTable = $('#empTable').DataTable({
'processing': true,
'serverSide': true,
'serverMethod': 'post',
'ajax': {
'url':'/ajaxfile'
},
'lengthMenu': [[5, 10, 25, 50, -1], [5, 10, 25, 50, "All"]],
searching: true,
sort: false,
"serverSide": true,
'columns': [
{ data: 'name' },
{ data: 'position' },
{ data: 'age' },
{ data: 'salary' },
{ data: 'office' },
]
});
});
</script>
</body>
</html>