Passing array of checkbox values to php through jQuery
//index.hmtl
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
function doit() {
var p=[];
$('input.cb').each( function() {
if($(this).attr('checked')) {
p.push($(this).attr('rel'));
}
} );
$.ajax( {
url:'process.php',
type:'POST',
data: {list:p},
success: function(res) {
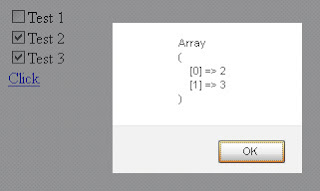
alert(res);
}
});
}
</script>
<input type="checkbox" class="cb" rel="1"></input>Test 1<br />
<input type="checkbox" class="cb" rel="2"></input>Test 2<br />
<input type="checkbox" class="cb" rel="3"></input>Test 3<br />
<a href="javascript:void(0)" onclick="doit()">Click</a>
//process.php
<?php
print_r(@$_POST['list']);
?>